With our remote, on-demand curriculum, become a front-end developer while you work.
Go from beginner to job-ready in as little as 10 months
This coding bootcamp was built to give beginners a pathway to a software engineering career. You’ll start with the Foundations curriculum — learning the skills you need through coursework and hands-on coding projects. Then you’ll transition to the core Career Track curriculum. All at no extra cost.

By the end of Coding Foundations you will:
Develop introductory software engineering basics in CSS, HTML, and Javascript
Develop a software engineering mindset and foundation
Work through small, hands-on exercises
Complete two coding projects using your new skills. You'll build your own digital resume using HTML and CSS, before tackling a series of Javascript exercises based on The Story of Caesar’s Traditional Secret Party.




An online coding bootcamp that's built different
Feel confident on your journey from beginner to software engineer. You'll graduate with the skills, portfolio and career support to get a job or receive a full refund.
Regular meetings to discuss your curriculum, project, or career-specific questions.
Find the right job with an optimized resume, built out network and mock interviews
Developed with coding legend, Colt Steele
Springboard partnered with one of Udemy's top-rated software engineering instructors to create this coding bootcamp. Colt's classes have over 1.5 million students worldwide, and his graduates work at companies like Google, Salesforce, and Square.
Meet Colt Steele
Hi! I'm Colt. I'm a developer with a serious love for teaching. I've spent the last several years teaching people to program through in-person bootcamps and through my popular online courses. I've helped hundreds of thousands of students become web developers and change their lives.

What you’ll learn
Over 10 months, you’ll learn the core skills to succeed as a software engineer from scratch. Starting in the foundations curriculum, you'll cover software engineering basics in CSS, HTML, and Javascript. Once you complete the two hands-on coding projects, you’ll start the Career Track curriculum and unlock technical units that cover front-end, back-end, and full-stack development. Plus, you’ll learn to collaborate with generative AI to code smarter and faster.
Topic 1: HTML
In this opening unit, you’ll learn how to build well-designed web pages using HTML. You’ll also start the first foundations project, building your digital resume using HTML.
Learn HTML basics, such as adding text elements and links to a web page
Understand how to add more robust HTML pages with the use of tables and forms
Submit your first coding exercises
NEW! AI for Engineers: Prompt Engineering
Learn to harness the power of AI with this new learning unit, exclusively for Springboard students. Get comfortable speaking the language of ChatGPT and other generative AI language models. Make your code more efficient and build a skill set that puts you ahead of the competition.
Develop a unique portfolio
You’ll complete four professional-grade portfolio projects guaranteed to land you interviews. Perfect them with regular feedback from your personal mentor and our team of on-demand coding mentors.
Graduates will gain experience in:
Developing full-stack applications with JavaScript and Python
Working with the most popular JavaScript tools like React and Node
Integrating databases and APIs into back-end applications
Creating and manipulating front-end web pages with JavaScript, HTML, and CSS
Acing interviews through our mock interview program
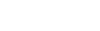
Past projects from Springboard students

Tim Birkmire

Capstone project: Map-based app to help transgender individuals find public restrooms

A coding bootcamp with a job guarantee
Invest in yourself with confidence with the Springboard Job Guarantee. If you put in the work and don't land a job, we'll give you a refund. Terms apply.
Eligibility for the Springboard Job Guarantee:
Successful completion of all mandatory coursework, core projects and career development tasks
Fulfill all post-completion job search requirements — regular networking, job applications and interviewing
Springboard coding graduates have achieved life-changing growth. You can too.
+$25,764
Average salary increase of software engineering students who provided pre- and post-course salaries.
December 2023
88.4%
Of job-qualified individuals who reported an offer and received it within 12 months of graduation.
December 2023
2,957
Enrolled students in the Coding bootcamp since 2020.
December 2023
Coding Bootcamp: Foundations to Core vs. Software Engineering Career Track
Get everything in the Software Engineering Career Track plus foundational skill building units in HTML, CSS, and Javascript, all for the same price.
Coding Bootcamp: Foundations to Core | Software Engineering Career Track | |
|---|---|---|
Coding experience required | No. Learn the basics of CSS, HTML + more in Foundations | Yes |
Course length (part-time) | 10 months | 9 months |
Award winning software engineering curriculum | Yes | Yes |
Springboard Job Guarantee* | Yes | Yes |
1:1 expert mentorship | Yes | Yes |
1:1 career coaching | Yes | Yes |
Lifetime access to your Springboard account | Yes | Yes |
Upfront tuition with discount** | $9,900 | $9,900 |
Already have coding experience? You'll start the Career Track curriculum
If you've already built your fundamentals in Javascript, HTML, and CSS, you can still apply at the bottom of this page. After speaking with your admission advisor, you'll take a skills survey before being placed in the Software Engineering Career Track curriculum.
Apply to the next cohort
This coding bootcamp is a 10-month program. Most students devote 20-25 hours a week to complete the course.
4 ways to fund your future
Everyone should have the opportunity for growth. That’s why we offer a range of payment options.
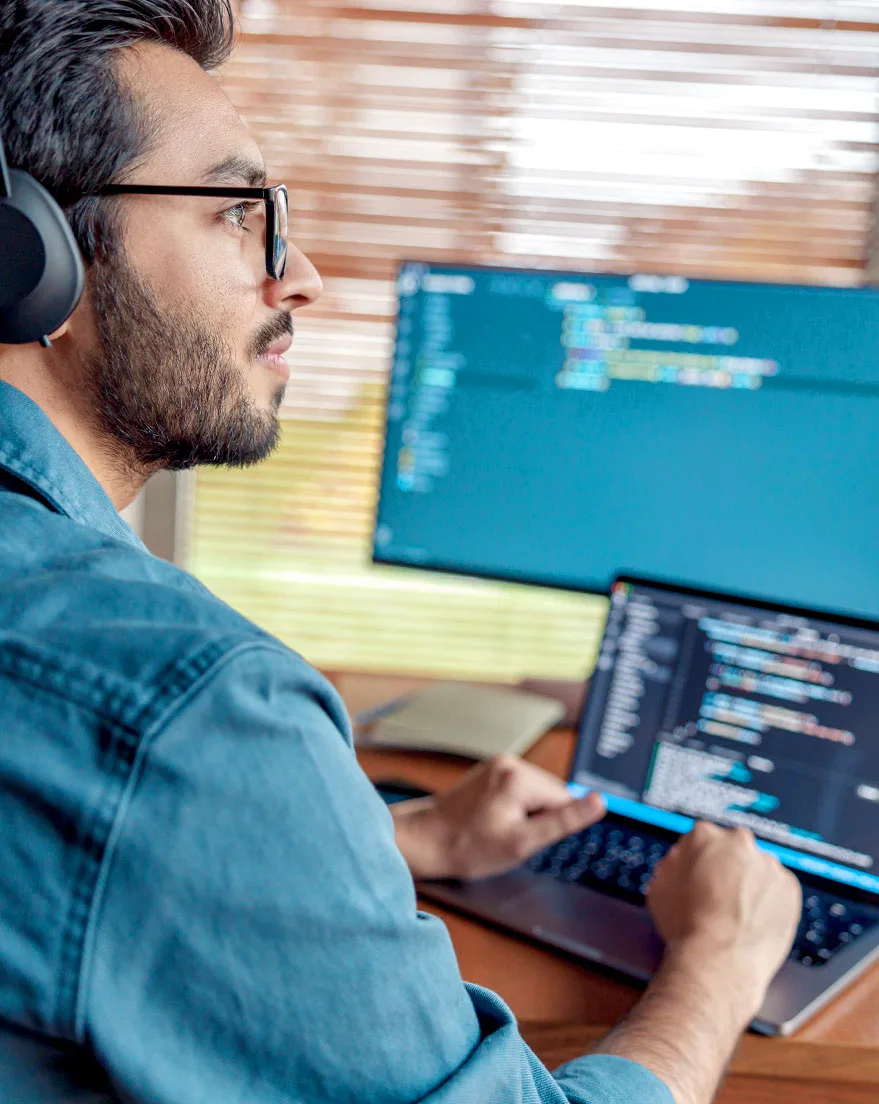
What are software developers earning?
These are the average salaries of software engineers in the US.

Data as of November 2022; cross-referenced with Glassdoor, LinkedIn, Indeed, Payscale, Salary.com, BuiltIn, and Comparably.
How to get started today
Whether you're a beginner or have coding experience, submit the application form at the bottom of this page. It’s fast and free — and we’ll process your application immediately.
Get ready for a phone call. After you apply, an admissions team member will call you to discuss your background and goals.
We’ll send you a skills survey to figure out what you already know. Beginners start with foundational units at no extra cost, before progressing to the core curriculum. Experienced coders start in the core curriculum.
Select a payment plan and start date. There are no additional fees for students taking the foundations units.
Here’s why people just like you choose Springboard for coding
Your questions, answered
Ready to start your coding career? Apply now
Spots are limited, and we accept qualified applicants on a first-come, first-served basis. Start your free application. It takes just 5 minutes to complete.