Free UX Design Course
Dive into UX design with our free starter course. Transform your creative ideas into user-friendly solutions.
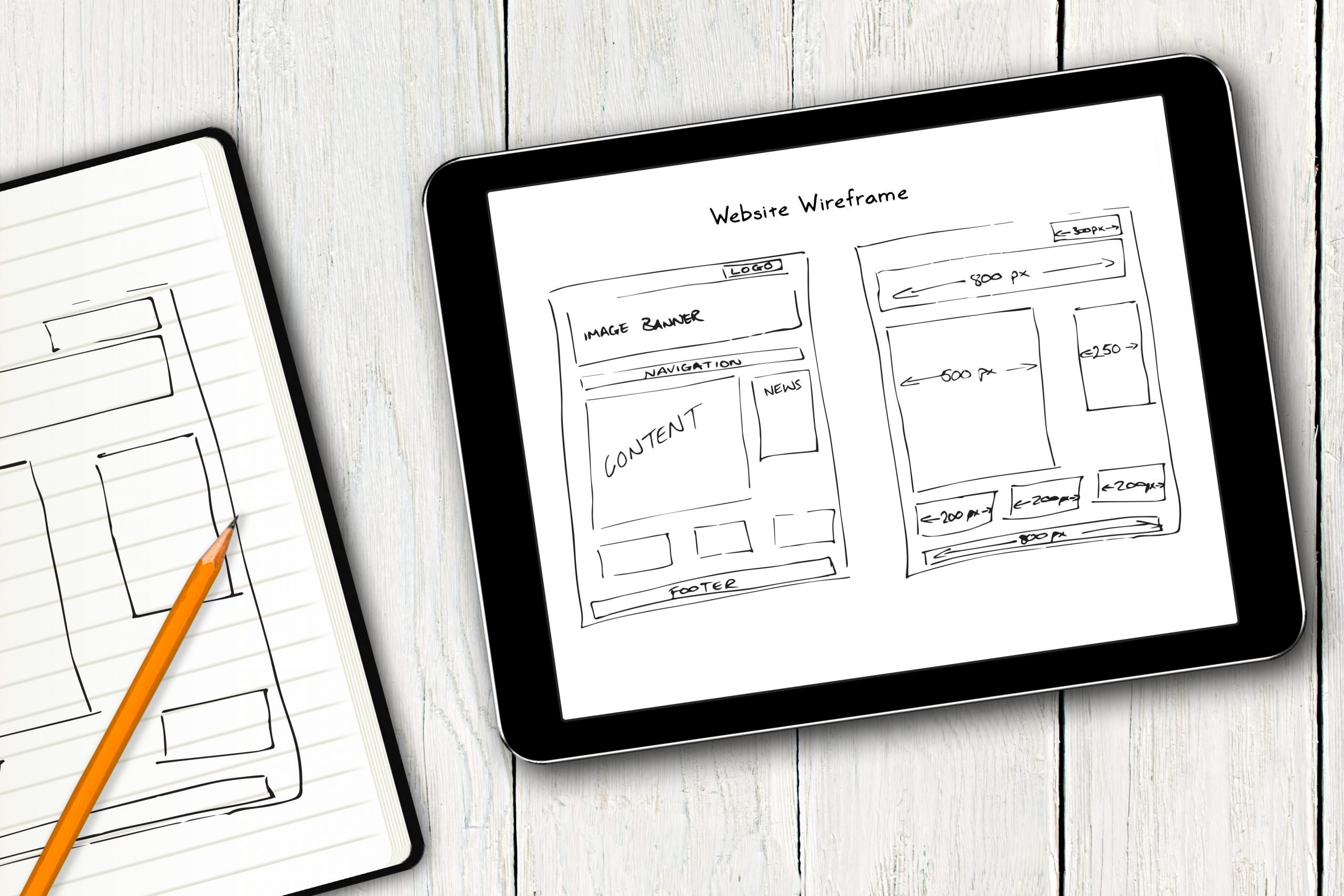
A wireframe of a website or mobile app is like the blueprint of a building—a clear and simple visual representation of its structure. As a monochrome, two-dimensional rendering, the wireframe is used by user experience (UX) designers as the first step in website or app design. They use it to create the basic structure, collaborate with business/development teams, iterate options, and incorporate feedback before adding visual design or content.
In this blog post, we’ll discuss this fundamental step in user experience design. We explore:
- What is a wireframe?
- Why do you need one
- How to create a wireframe
- What wireframing tools are available
What Is a Wireframe?

“A wireframe is, ostensibly, a simplified view of a screen, devoid of any aesthetic beyond the barest minimum and the most neutral.” — Daniel M. Brown, in his book Communicating Design
Wireframing is one of the first steps in user interface or user experience design. Designers do it primarily to outline the features on each screen. Let’s say you’re building a website for your local baking company. You’ll use a wireframe to visually arrange the features—the banner, search bar, sign-up form, product carousel, demo videos, and so on. Depending on how quickly you need it, how detailed it needs to be, etc. you can draw your wireframes on paper or use a digital tool.

What Does a Wireframe Include?
The primary goal of a wireframe is to visually represent the layout of the screen. So, a wireframe would show the arrangement of content, interface elements, navigation, etc. A typical wireframe includes:
- Page layout. Arrangement of visual elements in relation to one another
- Functions of the site. Video, images, links, etc. (The functionality itself is not yet designed/developed. It’s simply assigned a place on the wireframe)
- Relative importance of features. For instance, how big is the banner as compared to the subscription form or the announcements section
- User journey. What happens when a user clicks on something or fills a form
Get To Know Other Design Students
Megan Bogenschutz
Digital UX Designer at Kroger Technology & Digital
Ethan Miller
Product Designer at Intuit
Sharon Yeun Kim
UX Design Intern at Colgate-Palmolive
What Does a Wireframe Not Include?
In the website or apps, user interface designers also use mockups, prototypes, high/low-fidelity designs, etc. A wireframe is none of that. So, it does not contain:
- Visual design. Fonts, colors, images, branding elements, etc.
- Interactions. Drop-downs, clickthroughs, hover animation, etc.
- Content. Designers may sometimes use placeholder text to show how much text can be accommodated, but it’s never the final copy
Why Do Designers Use Wireframes?

A wireframe is the simplest and easiest way to create a design, review with stakeholders, iterate and build a consensus. Designers use it to:
Make skeletal designs. UI designers quickly draw (on paper or digitally) versions of what might go on the screen. For instance, a business user might say, “I need a large auto-playing video on the home page.” A UI designer will use the wireframe to show what that might look like.
Review the idea. When multiple stakeholders are involved in developing a website/app, wireframes are used to bring them all on the same page. It also helps answer questions proactively. For instance, in the above example, a developer might want to know if the video is full-width, will the header remain, are there items below the video, etc. A wireframe would already have answered them all.
Iterate. Given that a wireframe is skeletal, it lends itself to quick-and-dirty iterations. Designers often bring business/development teams into the same room and iterate. They move around elements, remove some, add some, etc. in real-time (either on a whiteboard or digitally) to explore options.
Build consensus. Designers sometimes use wireframes to elicit votes. For instance, they might do two iterations of the same screen, offer two placement options for the same feature, etc.
The most significant advantage of a wireframe is that it is and looks like a draft. This makes it easy to edit and inexpensive to iterate without additional effort into adjusting visual design or recoding. The scrappy nature of the wireframe makes it easy for people to give feedback. As a result, stakeholders feel more comfortable iterating on a wireframe than they would be on a fully functional mockup or prototype.
It can be done on paper or digitally. As a result, one needs no design skills to make wireframes. It is common to have business users create a rough wireframe on a piece of paper and bring it to designers to prototype from.
Wireframing allows designers to set clear boundaries around the website/app’s features. At the end of the wireframe stage, they will have a precise estimate of the time and effort the project might need.
What Makes a Good Wireframe?

A wireframe’s primary purpose is to bring all stakeholders on the same page to agree on the design. A good wireframe facilitates collaboration and iteration. This means that a good wireframe will not include anything that can distract stakeholders from making decisions about the website’s structure.
Here’s what it will have instead:
- A focus on the website/app’s functional purpose and not the visual design
- Simple, clear, monochrome representation of the website’s features
- Consistency of features across pages/screens
- Annotations to explain/elaborate on features
- Map of the user journey from one page to another
How To Create a Wireframe

-
Do your UX research
-
Map the user flow
-
Sketch the layout and features
-
Review and iterate
-
Build on it
In a UI/UX designer’s career, wireframing is among the fundamental skills they need to master. With a thorough wireframe design process, you can build a strong foundation for the website or app you’re building.
Here is the step-by-step guide on how to create good wireframes.
Step 1: Do your UX research
A wireframe converts an idea for a website/app into something tangible. Therefore, before designing, you need to know who you’re designing for, what problems it solves, why yours is the best solution. So, begin by conducting thorough research about your users and the business. Understand who your user is, what their needs/wants are, what their fears are, what products they currently use, etc. Designers typically use methods like user persona or jobs-to-be-done (JTBD) to create this.
On the other hand, understand the business you’re building for, the products they offer, the goals they want to achieve, etc. Your wireframe must include features that reconcile the two seamlessly.
Step 2: Map the user flow

User flow is the journey of the customer through the app or website. For instance, let us consider a simple e-commerce shopping journey. The user lands on the homepage > uses the search functionality to look for a product > clicks on the first link > lands on the product page > clicks on the ‘buy now’ button > adds credit card details > order is confirmed > user leaves the website.
An understanding of a journey like this will help you identify the features you need to add to your pages.
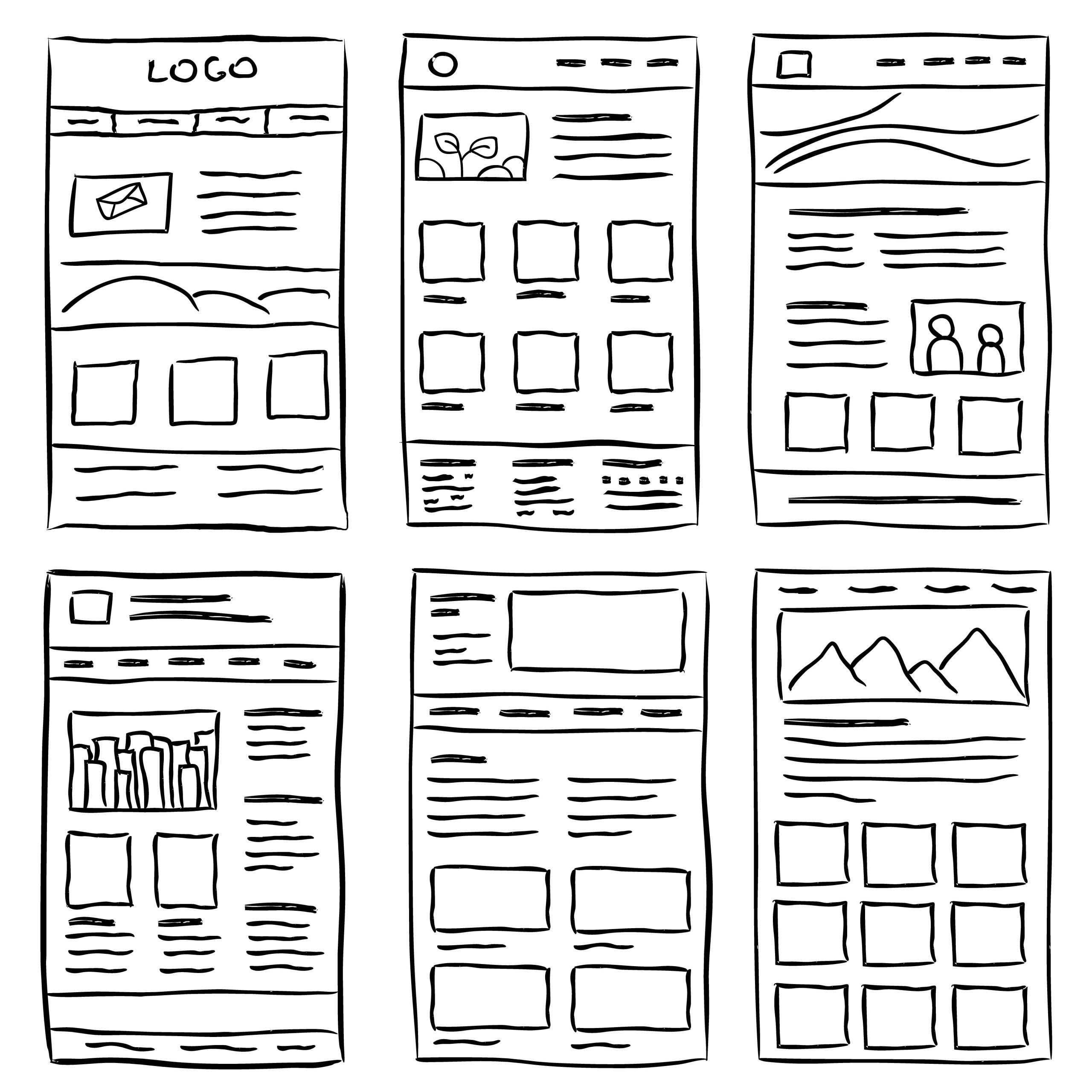
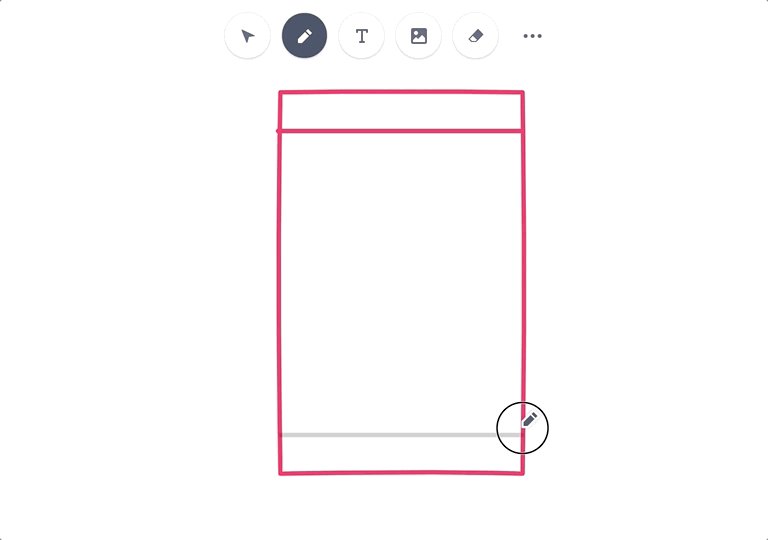
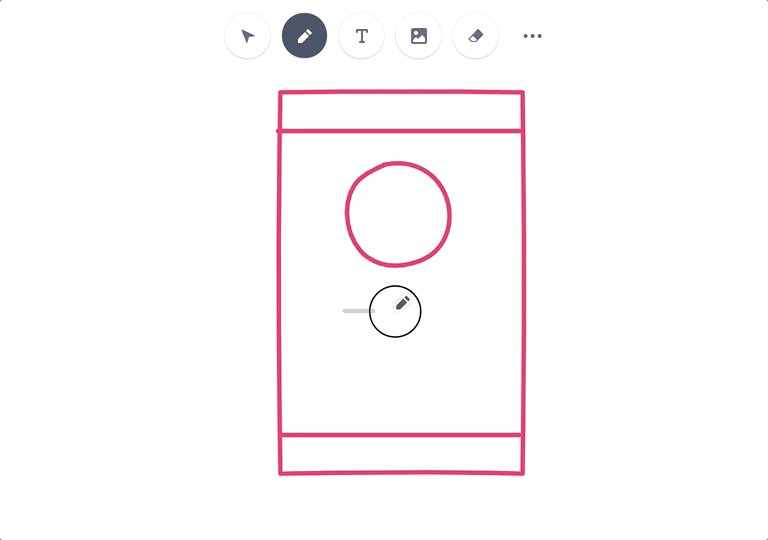
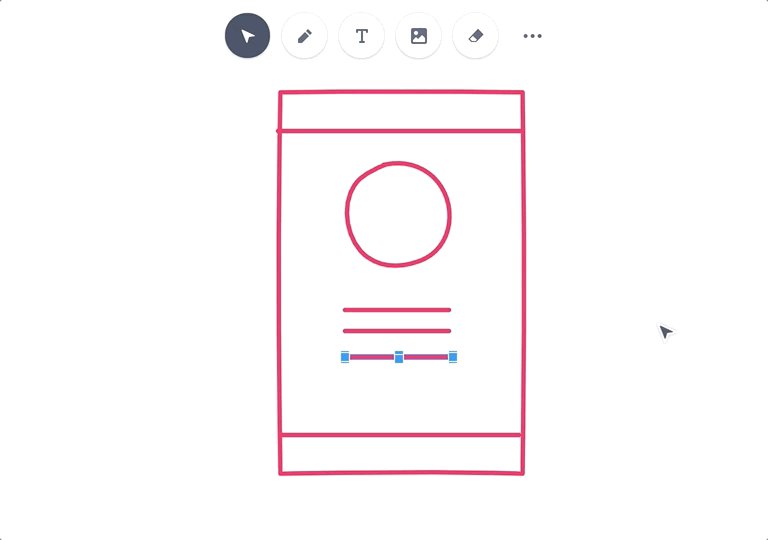
Step 3: Sketch the layout and features

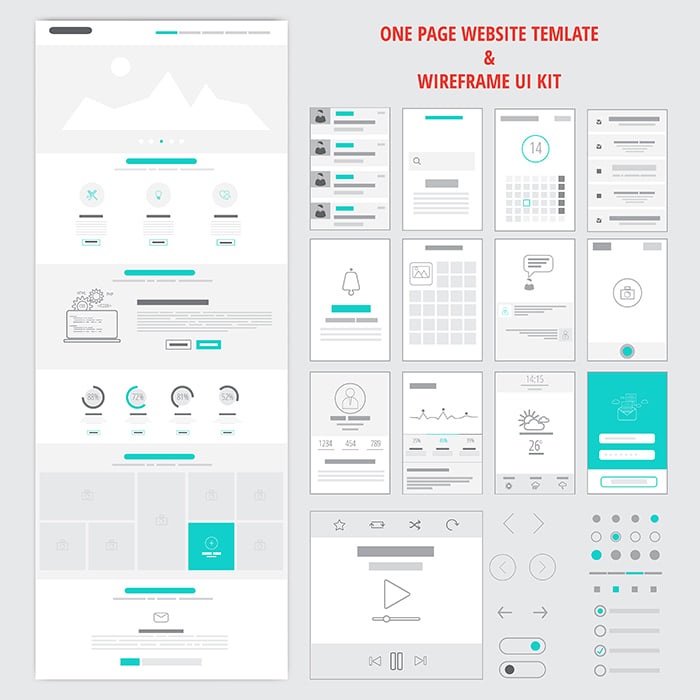
Choose the right canvas size based on what you’re designing. Then, bring all the elements you want to add to the wireframe and place them on the canvas. Move them around to find the perfect arrangement.
- Organize the information you’re presenting
- Consider the hierarchy of information—decide what should be more prominent
- Indicate buttons, links, and other interactive elements
- Include the static elements like the menu, header, footer, etc.
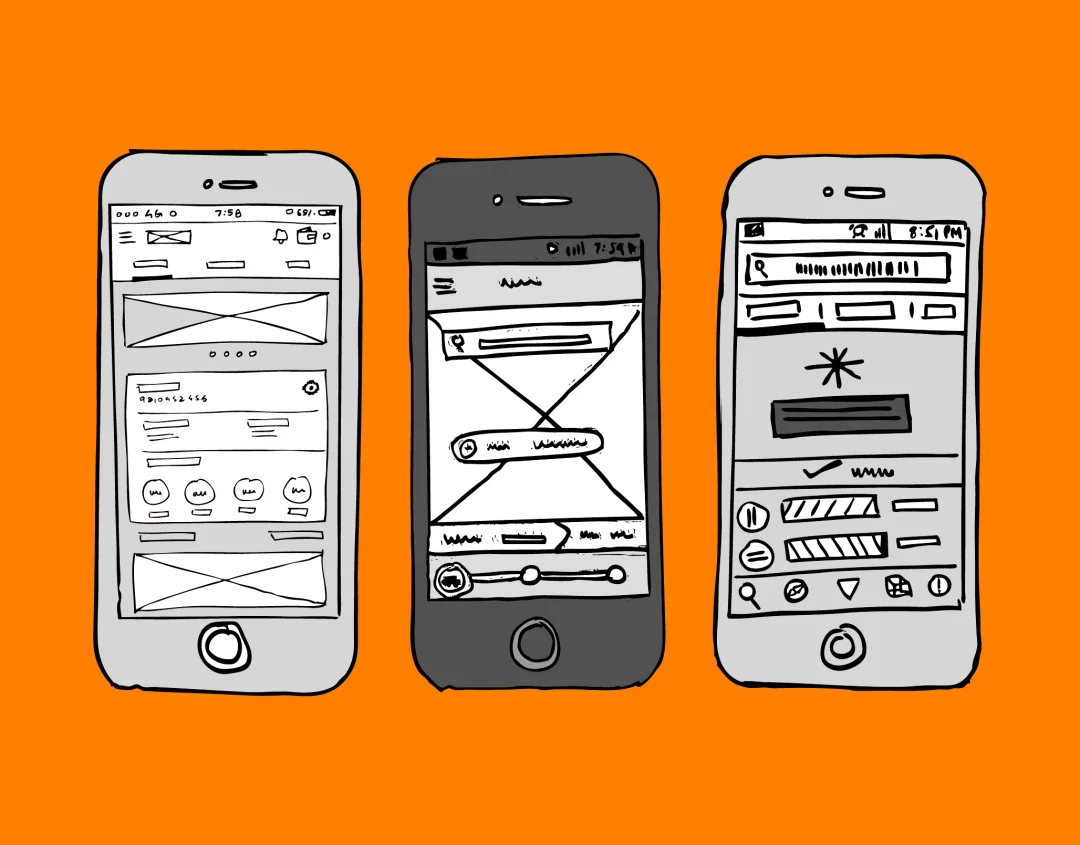
Typically, designers decide on the fidelity of their wireframe design at this stage. A low-fidelity design is used at the earliest stage and contains very few details. Most often, these are drawn on paper or hand-sketched on a device. A high-fidelity design has a pixel-specific layout and consistent placeholders for images/text. It is often developed and a low-fidelity design is approved. Of course, there is also a grey area of fidelity in between—commonly known as medium-fidelity designs.

Source: Jon Moore on Medium
Depending on the product you’re building, the maturity of your organization’s UX design practice, the scope of work, levels of iterations, etc., choose the fidelity that’s right for you.
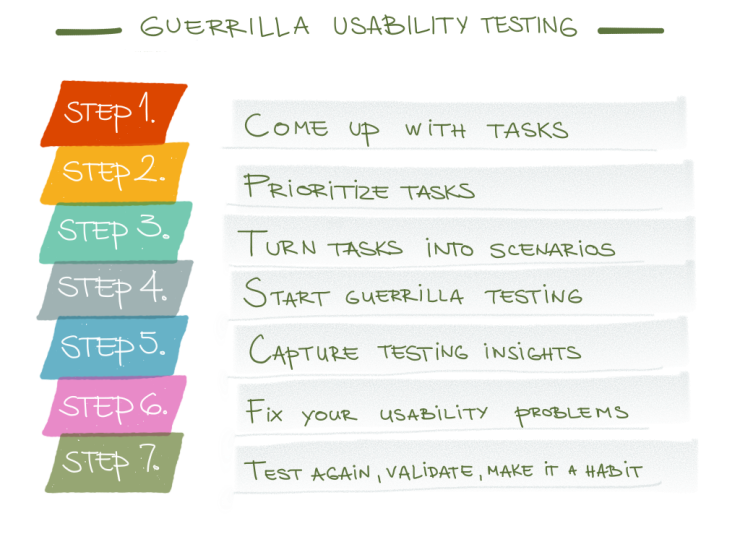
Step 4: Review and iterate
Take your wireframes to the stakeholders: Business users and development teams. You can also perform guerilla usability tests with potential users. While collecting feedback, ask pointed questions to collect qualitative and quantitative feedback. If you have multiple variations of the wireframe, invite them to choose the ones they prefer. Bring key stakeholders together to iterate low-fidelity wireframes in real-time.

Remember that as the user experience designer, your priority is to advocate for the user. Business teams are driven by the company’s goals. Development teams are considering the programming prerogatives. You, as the UX designer, must prioritize the end user’s needs and goals.
Step 5: Build on it
Once the stakeholders agree on the wireframe, build mockups and then prototypes for each screen.

What Tools Do Designers Use to Create Wireframes?
The best part about wireframing is that you can do it on paper with a pen. Many business users also use spreadsheets—merging cells and drawing boxes—to create low-fidelity wireframes. Designers also use visual design tools such as Adobe Photoshop or Illustrator to get the work done. However, none of these tools were made for wireframing and have their limitations. For instance, you might not be able to move features around on a spreadsheet. Or replicate sections automatically.
It’s for reasons of convenience and efficiency that professional UX designers use wireframing tools. Some of the most popular ones are:
Sketch: A digital design platform, Sketch is an end-to-end design tool. It allows you to create your own toolkit to design wireframes quickly. It also has a large community of users contributing to the tool’s knowledge base. However, Sketch is a paid app available for the Mac environment only.
Figma: A cross-platform tool, Figma offers a simple UI to create wireframes. It includes collaboration features, third-party plugins, and a range of wireframe templates too. It is available for Mac, Windows, and Web. There is a free version too.
Adobe XD: A newer app on the block, Adobe XD is perfect for designers who are comfortable with the Adobe Suite of products such as Photoshop or Illustrator. It offers a simple and fast interface, pre-built elements, tools for object groups, etc. It is available for Mac and Windows.
Balsamiq: A web-based app with a simple interface, Balsamiq is an exclusive wireframing tool. It comes pre-built with icons and features, reusable symbols, offers drag-and-drop of elements, and prides itself on speed. It’s also available as Windows and Mac desktop apps.
Several other tools such as Invision Studio, UXPin, Moqups, etc., offer a wide range of functionalities. You can also try some of the best wireframe tools for free before you pick the right one for yourself.
Learn UI/UX Design With Springboard’s UI/UX Design Bootcamp
Sketching and wireframing is an important module within the Springboard UI/UX Design Bootcamp. Here, you’ll bring your designs to life, first as sketches and then through wireframes. You’ll work with top design tools such as Sketch, Adobe XD, and Figma and learn how to conduct a guerilla usability test to validate your sketches.
In addition, you’ll learn design thinking, research, ideating, UI, heuristics, interaction design, prototyping, and more. This mentor-led, project-driven program will help you make a seamless transition from a design aspirant to a professional UX designer.
Since you’re here…
Interested in a career in UX design? Rise to the top of the CV pile when you enroll in our UX Bootcamp—you’ll get a UX job or your tuition money back. Take a look at our student reviews and test out our free UX course to get a feel for our style and results. TL;DR: average starting salaries for our students = $85,440. Let’s do this.