Free UX Design Course
Dive into UX design with our free starter course. Transform your creative ideas into user-friendly solutions.
If you’re an aspiring UX or UI designer, wireframing is a key skill that you can use to develop projects. It’s a method used during the early stages of product development, but what exactly is a wireframe?
To help you get a headstart in this area of study, we’ve compiled a simple guide on the fundamentals of wireframing. We’ll cover what they are, what they include, how to make them, and what a good wireframe looks like.
What Is a Wireframe?

A wireframe is a visual representation of a UI design, often in the form of a static image of a website page or app screen. A standard wireframe is black and white and created with simple lines, boxes, and dummy text, making it quick and easy to put together. Due to their simplicity, wireframes can be utilized during development to visualize and test different layout ideas.
Why Are Wireframes Important?
Wireframes are an important tool in the early stages of the product design process as they allow UI and UX designers to quickly draw up a simple version of their abstract ideas to test their effectiveness.
Here’s what a wireframe helps designers accomplish:
Finalize the Structure and Layout Before Investing Time and Money in Building It
Before front-end developers and artists get to work on creating and implementing your UI, wireframes can help you ensure that your ideas will work as intended. Creating real-to-life-sized wireframes, for instance, helps scale buttons and text to make sure everything is visible, usable, and aesthetically pleasing.
Create a Consistent Look and Feel
Consistency is one of the most essential qualities for UI, website, and mobile app design. It helps improve the usability of the product and creates the professional look and feel that users expect. Creating wireframes for your product will help you review and refine your design, as well as show it to your colleagues and clients.
Ensure Ease of Use and Navigation
Wireframes of multiple screens and menus can also help you test the structure of your UI layout. Menus need to be navigated by users who have no prior knowledge or experience of the product, which can be difficult to achieve when you have extensive knowledge yourself. Wireframes allow you to frequently test your designs and ensure that you are staying on track.
Keep the User Front and Center
Thanks to their simplicity, wireframes can be used to implement some simple user testing. User feedback helps keep the needs of the user as the main priority during the development process.
Easily Experiment With Different Design Ideas
Wireframes are especially useful for testing different design ideas without taking too much time, effort, or money. Special wireframe design tools that we’ll look at later allow designers to test various ideas as efficiently as possible.
Get Feedback From Various Stakeholders on the Overall Structure at an Early Stage
At various stages in the UX design process, it will be necessary to get feedback from stakeholders, clients, and other colleagues who aren’t designers. In order to do this, you can present them with wireframes that can be easily comprehended and judged by anyone, regardless of their familiarity with design.
What Does a Wireframe Include?
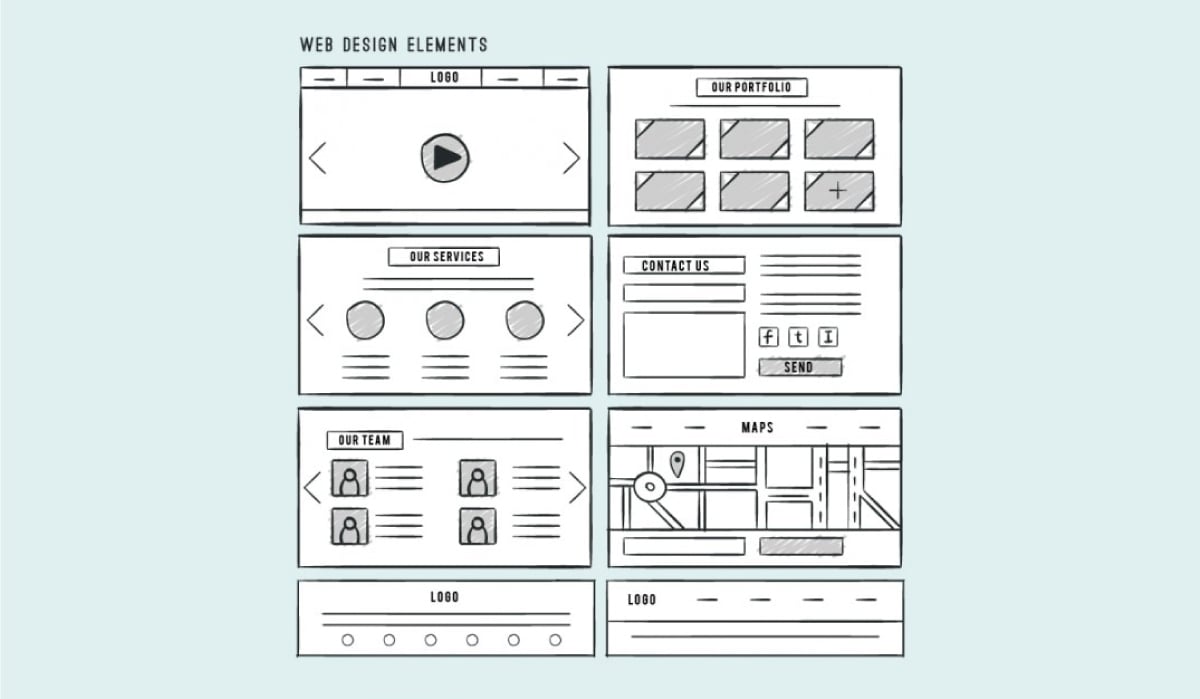
In this section, we’ll cover the typical elements included in a wireframe.

Page Layout and Structure
Planning out the layout includes planning the size and placing of buttons and images on your website or mobile app, which is integral to the usability and aesthetic of your product. Planning out multiple pages also allows you to plan how your product fits together and check that menus are structured in a logical and intuitive way.
Headers and Footer
Headers and footers are the banners and buttons at the top and bottom of a screen that persists on multiple pages, typically including the home button at the top, and contact buttons at the bottom. Keeping their design consistent with other elements of your UI is important to achieve a consistent look.
Placeholder for Different Elements (Images, Videos, Links, etc.)
Simple wireframes often implement the use of placeholders to denote where an element will be placed within the layout. This helps to keep the wireframing process quick and simple, rather than taking the time to create and add actual images and videos.
Get To Know Other Design Students
Bre Walker
UX Designer at KeyBank
Reyna Martinez
Associate UX Designer at ServiceMax
Micole Simpson
UX Designer at Skipify
User Journey (Navigation Elements)
As wireframes show different screens or pages within your product, you can use them to tell the story of a user’s journey through your product. This means creating a number of screens showing the navigation systems used to get from one point to another.
Dummy Text

Wireframes will often be developed before many other parts of the product have been designed or finalized, so using dummy text is both necessary and a quicker solution than using the text that will appear on the final product.
Other Elements
Depending on the kind of project you’re involved in, there may be other interface elements you want to include in your wireframe to help design your user flow.
What Does a Wireframe Not Include?
Since a wireframe is a very basic version of your user interface, there are a lot of elements that are left out or simplified.
Visual Design (Multiple Fonts and Colors)

The visual design of text and other elements, while important, is a separate stage of the development process. The purpose of wireframes is primarily to design the layout of a page, so leaving out visual elements such as fonts and colors helps you to focus on the bare bones of the layout.
Final Copy

As mentioned above, rather than using finalized product descriptions and other types of copy that your project might use, wireframes make use of dummy text for body content. A finalized copy will likely be unavailable during the wireframing stage of development, and collaborating with other teams would slow down production.
Interaction and Animation

Although there are different types of wireframes—which we’ll cover later on—even the most detailed types do not include interactive elements or animation. There is no code behind a wireframe. It is simply an image, and you can even draw up wireframes by hand.
Who Uses Wireframes?
Wireframing is a planning method for digital products, and it can be utilized in many roles in many industries. In UI design, wireframes are used as a very early step in visual design and focus on the layout of a screen. Developers and product managers, however, will focus more on informational hierarchy, essentially planning how the information will be structured and displayed. Here are some other roles that sometimes make use of wireframes:
- Programmers
- User experience designers
- User experience researchers
- Business analysts
- Information architects
- Interaction designers
Clients and stakeholders can also benefit from wireframing, as they can view the direction their project is heading in during the early stages of development and make sure it meets the business requirements.
The Three Types of Wireframes
There are three types of wireframes, beginning with the least detailed and ending with the most detailed.
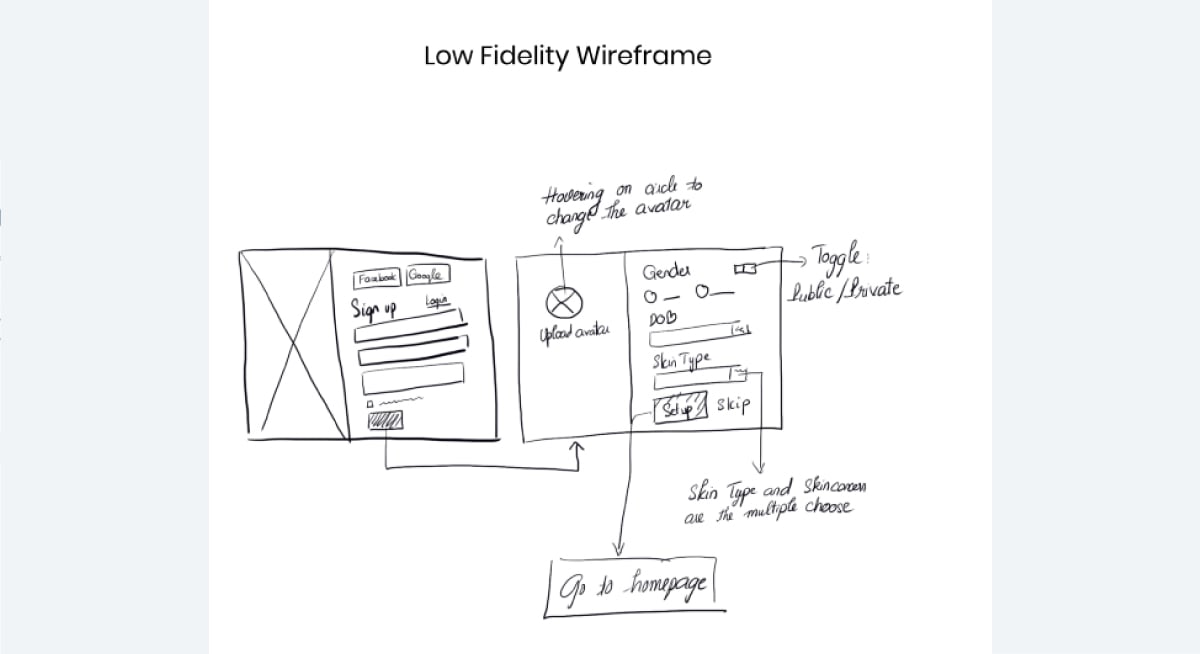
Low-Fidelity Wireframes

This is the least detailed type of wireframe. Colors, textures, and detailed shading are not used, and placeholders are used for all elements, often even text. Low-fidelity wireframes are often composed of empty boxes and shapes which show the basic skeleton of a layout.
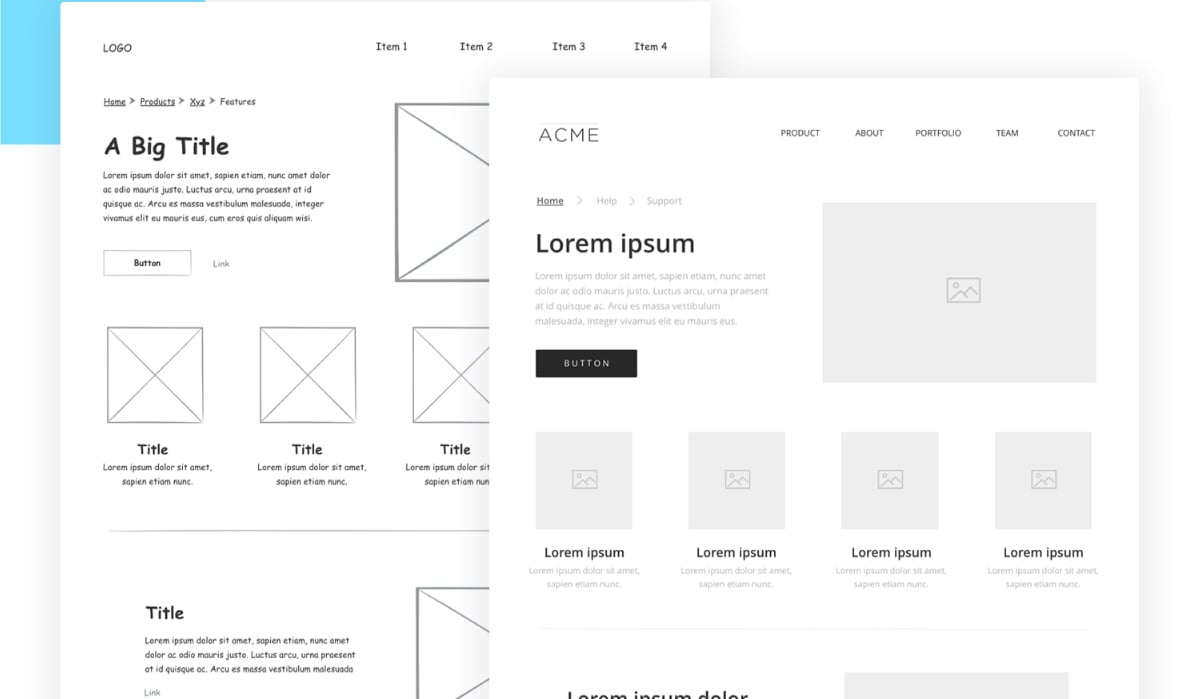
Mid-Fidelity Wireframes

Mid-fidelity wireframes are often still black and white, but the shaping and shading of buttons and other elements become more detailed. Images will still be replaced with placeholders, but dummy text may be more relevant and closer to the final copy.
High-Fidelity Wireframes

Although still counted as a wireframe, high-fidelity wireframes are used a little differently. In look, they are essentially a static image of the intended final product and can help designers and front-end developers communicate their ideas as they work on the actual product. This means that high-fidelity wireframes include full color, fonts, images, and other elements.
Popular Tools Used To Create Wireframes
Here are some well-known wireframing tools. If you’re interested in learning how to use these tools, you can get expert guidance and hands-on experience by enrolling in a UI/UX design bootcamp.
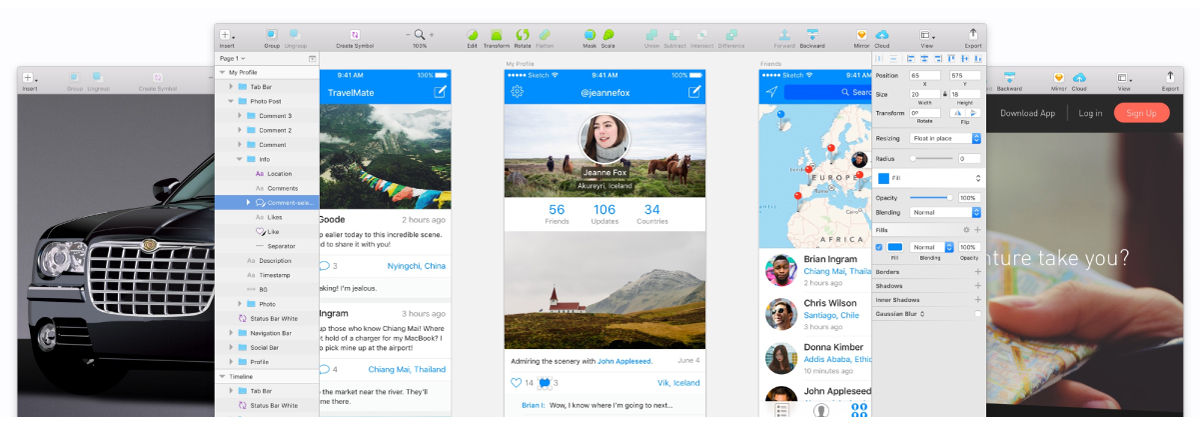
Sketch

Sketch is a vector graphics design tool made for macOS, to help designers create wireframes for Apple products.
Figma

Figma focuses on collaborative design, helping multiple designers work together to create, share, and edit wireframes. It is a web application for both macOS and Windows.
InVision

InVision is a collaborative design app used by 100% of Fortune 100 companies to help their development teams work better together.
MockFlow

MockFlow is a rapid wireframing tool and product design software that helps teams visualize their ideas with more efficiency and collaboration.
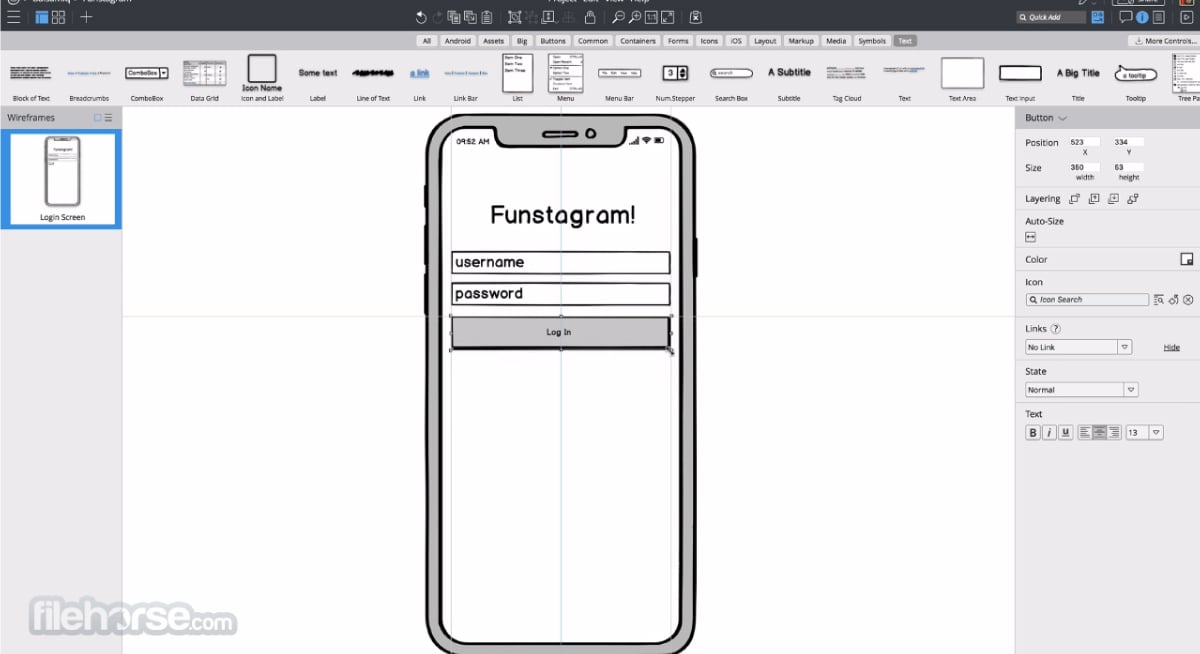
Balsamiq

Balsamiq focuses specifically on wireframes, aiming to make wireframing accessible to any kind of role with easy-to-use templates and educational courses.
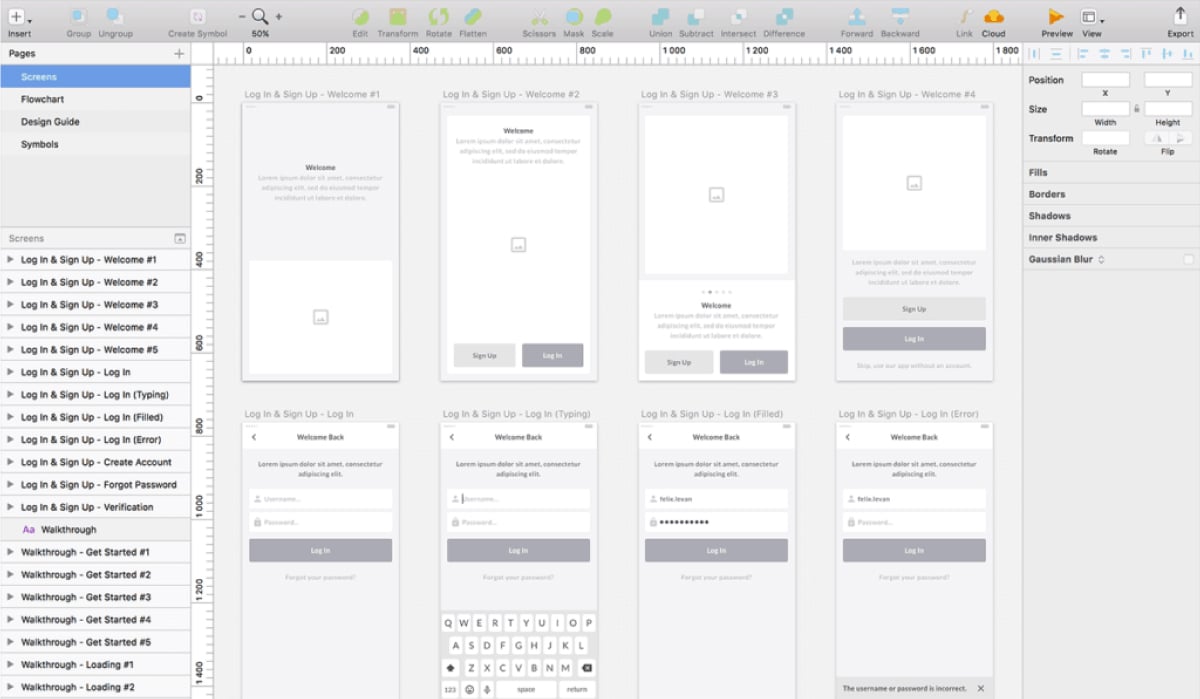
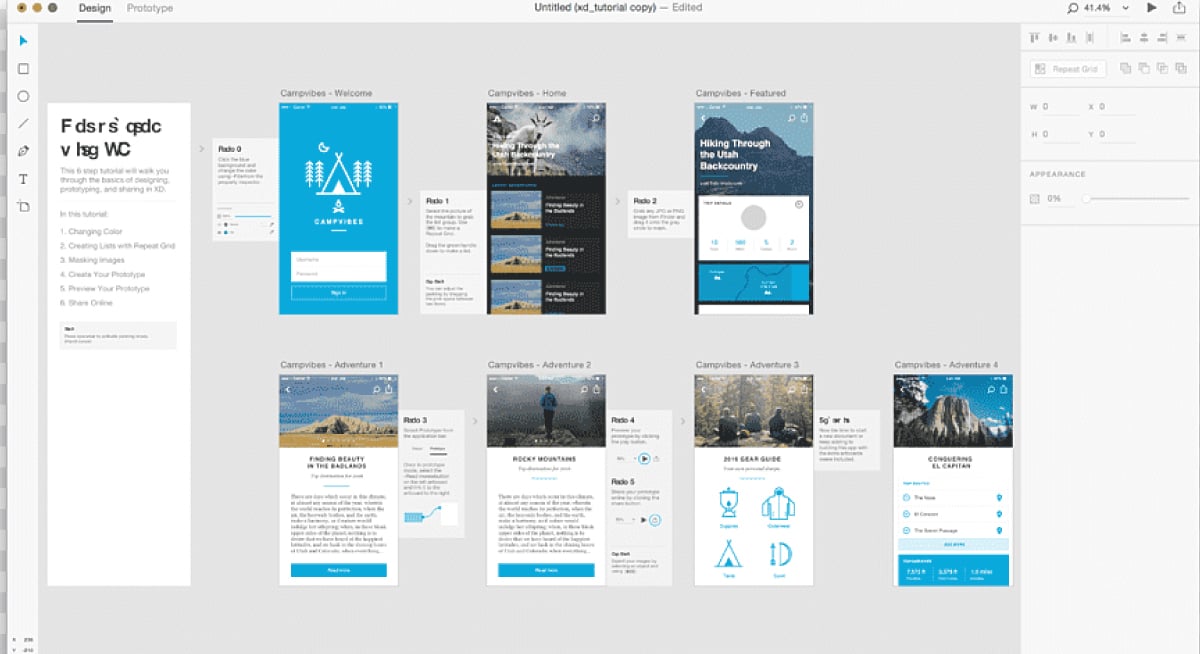
Adobe XD

Adobe XD is Adobe’s vector design tool aimed at UX and UI designers. It offers multiple features, from wireframing to finalization tools.
Best Wireframe Examples
Now that you’ve got the fundamental knowledge of what a wireframe is, let’s go over some great examples of wireframes in action.
Low-Fidelity Wireframe
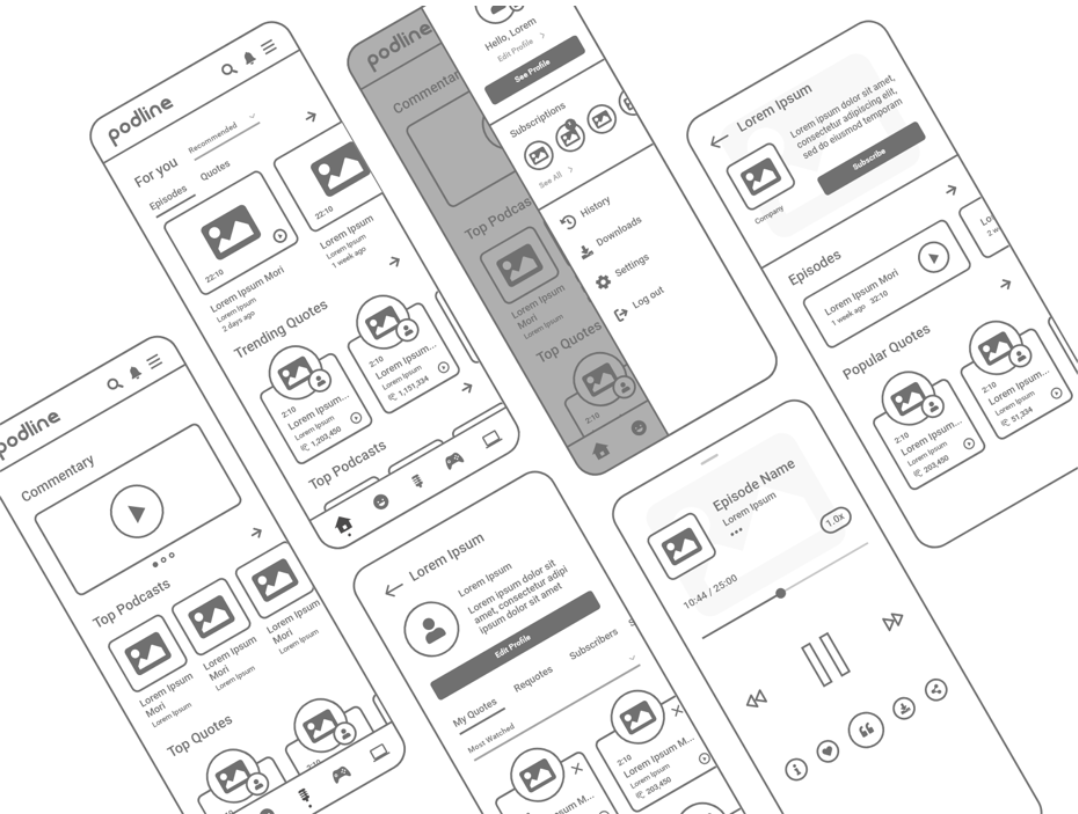
Our first example is a low-fidelity wireframe created to demonstrate the layout of a podcast app.

Why We Love This?
Although low-fidelity wireframes show only the most basic version of an app, they still need to sell the product. Clients and stakeholders will use these images to sign off on the work of the user experience design team, so it’s important for the wireframe to look sleek and stylish. This podcast app wireframe does exactly that, while also demonstrating practical information on the structure and information hierarchy of the app.
Medium-Fidelity Wireframe
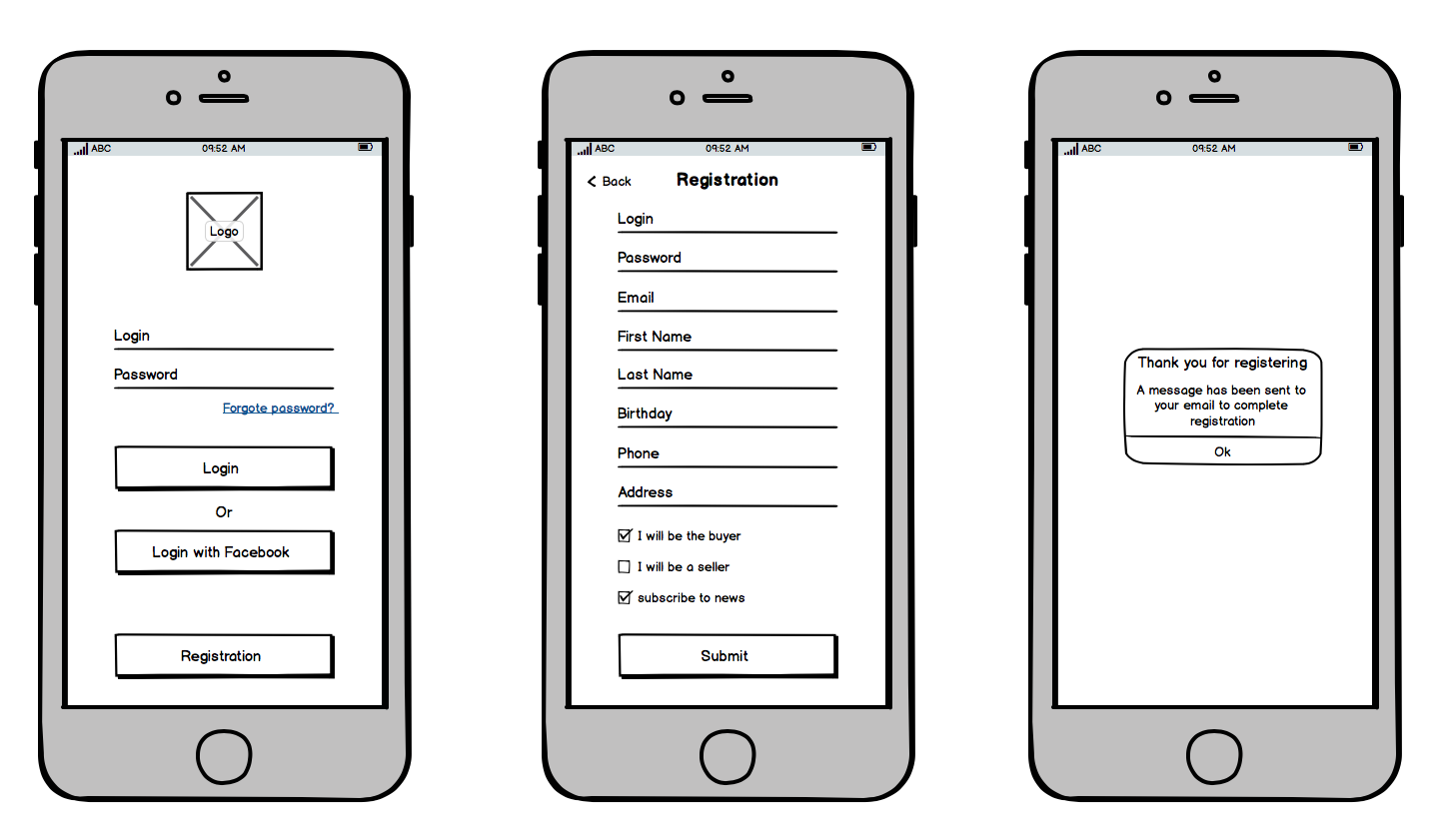
This medium-fidelity wireframe example shows the design of a loan app.

Why We Love This?
These wireframes show a variety of screens that each focus on a different step in the application process and each puts the important information front and center. It is instantly clear to a user what they need to look at, what they need to do, and what button they need to press next.
High-Fidelity Wireframe
Our last example is a high-fidelity wireframe, so we’re essentially looking at a static image of the intended final product for this hike-tracking app.

Why We Love This?
This app tracks the routes users follow while hiking and shares and compares them with other users. The high-fidelity wireframe shows screens of three key stages in the app: signing up, tracking hikes, and sharing on social media. This gives a great overview of the style and functionality of the mobile application, while the colors and detail give an accurate impression of the final look.
FAQs About Wireframes
To finish off, here are some frequently asked questions on wireframes.
What Is the Difference Between a Wireframe and a Mockup?
While a wireframe focuses on the structural layout of pages and screens, mockups give more attention to visual design and will often include elements that are left out of wireframes. This includes images, colors, videos, and links.
A wireframe will also likely come first, as mockups use the layout and structure that was designed and solidified by the wireframe.
What Is the Difference Between a Wireframe and a Prototype?
The biggest difference between a wireframe and a prototype is that wireframes are static images, and prototypes are interactive, working models of a website or application.
After wireframes have been used to reach a consensus on the basic layout, and mockups have helped to develop the visual design, a prototype will be made to combine everything together.
What’s the Next Step After Creating a Wireframe?
After wireframing, the next step in the UX design process is to develop more detail. Wireframes leave out a lot of visual elements for the sake of focus and efficiency, and now you’ll need to go back and begin consolidating the visual design. This will often end in the creation of mockups.
Since you’re here
If you want to work in design, you can. It’s that simple. With our UX Bootcamp, we’ll help you launch your design career in 9 months or less. Browse our free UX salary guide to see what you could be making