Free UX Design Course
Dive into UX design with our free starter course. Transform your creative ideas into user-friendly solutions.
What skills do you need to become a UI/UX designer? Learn how to grow your UX and UI design skillset with this introductory guide.
What Skills Do You Need to Become a UI/UX Designer?
Being a relatively new field, there’s no clear-cut path towards becoming a credentialed UI/UX designer. Many professional UI/UX designers originate from unrelated fields and bring transferable skills such as visual design, software development, or digital marketing.
Similarly, a UI/UX designer’s educational background is not immediately obvious. While a degree in graphic design or web design can help, UI/UX design is all about how people think, meaning a background in psychology can be just as helpful to a UI/UX designer as a degree in graphic design.
Read on to learn more about the types of skills you’ll need to become a UI/UX designer.
Need to know more about the essentials of UI/UX design? Visit our comprehensive guide on how to become a UI/UX designer here.


Become A UX Designer. Land a Job or Your Money Back.
Master Adobe XD, Figma, and Sketch. Work 1:1 with an industry mentor. Build a portfolio. Land a job — or your money back.
6 Essential Programs UI/UX Designers Use
UI/UX designers use the following six essential programs.
- Sketch. Sketch is a premier digital design toolkit for MacOSX and is primarily used for UI/UX design of websites and mobile apps. Being a vector-based app, Sketch allows designers to resize shapes in any dimension without losing sharpness and boasts a more user-friendly interface than Photoshop.
- Invision Studio. A program made for screen design, Invision Studio allows designers to design, prototype, and animate screens for websites or mobile apps, and determine the interactions between each screen. Designed to be collaborative, the software lets designers work together in real-time.
- Proto.io. Proto.io is designed for high-fidelity prototypes that look and work exactly like the app or website that’s being designed. Libraries of UI effects, animated icons, and sound effects help designers prototype quickly. Designers can test the flow, interactions, and animations of the app/website without writing a single line of code.
- Webflow. Webflow is a website builder that doesn’t require knowledge of HTML or CSS. Using Webflow for building a prototype gives designers an actual website, and generates accurate HTML and CSS code, which saves time. Instead of taking what’s been drafted in a prototype and building a design from it, designers already have a functioning website.
- Balsamiq. Balsamiq is a low-fidelity wireframing tool for sketching user interfaces for websites, desktop, and mobile applications. It’s an important tool for the ideation phase, where the focus is on structure and flow rather than colors and icons.
- Axure. Axure is a wireframing and prototyping tool that helps designers prepare deliverables they can directly hand off to developers for production.
Should UI/UX Designers Learn to Code?
Most UX design does not require coding. However, most UX designers have some basic knowledge of code, including HTML and CSS. A basic understanding of coding in UX design will give you a competitive advantage in more advanced UX design roles.
According to a survey by Invision, 80% of hiring managers look for coding skills in product design candidates. If you’re designing a digital product, you’ll work closely with software engineers, so a basic understanding of code and software architecture constraints makes for smoother collaboration.
Coding may also come in handy for conveying your ideas, prototyping a responsive design, or inputting minor website changes in response to real-time A/B testing or business intelligence. If you’re interested in specializing in UI design, coding knowledge becomes more necessary so you can make iterative website changes without the help of a developer.
8 Essential UI/UX Designer Technical Skills
All good UI/UX designers should possess these essential UI/UX technical skills.
UX research skills
UX designers should have the ability to gather qualitative and quantitative data about users through research and analysis. Methods include user interviews (open-ended or structured), observing users in their natural environment or under test conditions, issuing surveys, and conducting focus groups. You should know how to select participants for a focus group and record results from a relatively unstructured discussion or write sufficiently open-ended survey questions that don’t lead the user to answer in one way or another. Finally, you must be familiar with usability test methods such as card sorting and heat maps.
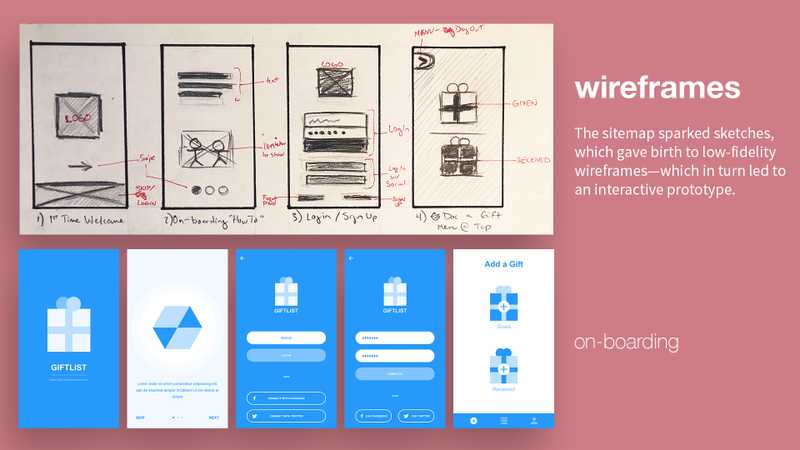
Wireframing and prototyping skills
A wireframe is a layout of a webpage that shows what interface elements will exist on key pages. UI/UX designers decide which features to display, which to omit, where to position them, and how to present them visually to provide the simplest, most efficient user experience. You must know how to denote UI elements such as images, CTA buttons, and menus in diagrammatic form. Once the wireframes are approved you’ll work on mockups, which are preliminary models of a product created to test a concept or process. For this, you’ll need to be familiar with popular prototyping tools such as Invision or Marvel. In the final stage, you’ll create a high-fidelity design, which is a final mockup of the product that closely resembles the final product once it is coded and implemented. UI/UX designers are expected to have the ability to produce wireframes and prototypes quickly and effectively.

UX writing skills
UX writing is a niche specialty. UX writing skills can really elevate your ability to design and craft a good experience for users through microcopy: the words we read or hear when we use a digital product and are a key element of website navigability and the overall experience. Effective UX writing is concise, useful, and reflects the brand’s values and tone. UX writing works together with interaction and visual design to create an environment where the user can achieve their goals.
Visual communication skills
Visual design in UX concerns so much more than how a website looks and feels—although that is important, too. Think of standardized UI elements such as the hamburger menu or even the playback button. When users see these icons they immediately know they’re clickable and what they represent. An effective visual communication skillset is about minimizing the need for written instructions and using visual cues to guide the user and help them understand where to go next, how to find the information they need, and what other actions they can take.
Interaction design skills
Successful digital products hinge on intuitive interaction design that enables a user to achieve desired tasks with minimal effort. Interaction design consists of elements such as aesthetics, motion, sound, and physical space (where and how the product is used) that affect a user’s interaction with a product. You should be obsessed with user flows, information access, and the effectiveness of screen layout.

Coding skills
UI/UX designers don’t need to be coding experts, but they should have basic HTML and CSS skills and be capable of making minor website changes. This is important because you’ll likely be testing and iterating website features at a fast pace, and must be able to code minor changes without a developer’s help. Coding knowledge and skills also help you collaborate better with software engineers because you’ll intuitively understand software architecture constraints and can create designs that are more realistic.
Analytical skills
Even after a product or feature is sent to production, usability testing isn’t done yet. Your job as a UI/UX designer is to constantly monitor data on product usability and find ways to improve existing products while using data to infer new product ideas. When you create an app or website, you need to test it. Understanding numbers, percentages, and ratios will help you evaluate the performance of your design.
Information architecture skills
Content must be structured, labeled, and organized properly for users to find it. Information architecture refers to everything from conversation pathways within a chatbot to how your webpages are organized. UI/UX designers also consider a user’s need for education and knowledge around the product—especially when it comes to a complicated software application—which involves a content strategy.
Get To Know Other Design Students
Bria Fauntleroy
Springboard X Blacks In Technology Fellow at Springboard
Bonnie Sweet
Product Designer at Giide
Talayeh Motameni
Senior UX Designer at United Airlines
Essential UI/UX Designer Educational Backgrounds
Many UI/UX designers come from unrelated fields and are self-taught or took a UI/UX certification course. Others come from tangential fields like visual design, software development, or data analytics and bring transferable skills.
There’s no cut-and-dried pathway towards becoming a UI/UX designer, but a course like Springboard’s online UI/UX Design Bootcamp includes a certification, project work for your portfolio, one-on-one mentorship, and access to a range of career services and job leads.
4 Essential UI/UX Designer Interpersonal Skills
Because UI/UX design is such a people-focused job, hiring managers differentiate candidates more heavily on their soft skills than their credentials. Soft skills are what make a mediocre designer exceptional.
- Curiosity. UI/UX designers have to be curious about their users. What are their motivations and pain points? What makes them tick? How can your product make their lives better? Curiosity naturally pushes you to ask more thoughtful questions and mine for insight. Never underestimate the importance of curiosity, even if you don’t have any of the answers.
- Empathy. A good UI/UX designer must be able to put themselves in their user’s shoes and understand their problems. This means you are dedicated to gathering facts through observation and interviews and are willing to challenge your own assumptions and biases. Furthermore, it means that even after you do the research, you are willing to stand by your findings despite any opposition and continue to be a champion for the user throughout the design, production, and implementation process.
- Communication. On any given day, a UI/UX designer may interact with customers, other designers, production teams, and marketing teams. Communication is essential not only for doing effective user research but also for presenting your findings to stakeholders. UI/UX design is a relatively novel field; some organizations have fully embraced user-centric design as their business model, others consider it an experiment. Depending on where your organization falls, you may spend a lot of time pitching ideas, advocating for the research, and championing the needs of the customer. Either way, persuasive oration, and strong writing skills are key to helping you convince people to take action.
- Flexibility. UI/UX designers must set aside their own egos and assumptions and be willing to listen to what the research tells them. Prior to that, they must be willing to ask open-ended questions and be proven wrong. Most job descriptions for UI/UX designers contain some variation of “ability to deal with ambiguous, undefined problems” or “adapt to changing business needs.”
Since you’re here…
Not sure where you’ll find the time to learn UX and UI skills? We’re here to help. Our fully flexible UI/UX Design Bootcamp takes just 12-15 hours a week over 6 months and is proven to increase student salaries by $25,033 on average per annum. We’ve helped over 10,000 students make the switch without quitting their day jobs – shouldn’t you be next? Jump in today with our free design fundamentals course.