Free UX Design Course
Dive into UX design with our free starter course. Transform your creative ideas into user-friendly solutions.
The field of UX design incorporates the best of both technology and design. Most digital products that you use today look the way they do because a user experience designer conducted user surveys, employed design principles, and oversaw the product development process to realize that result.
It’s also a job that’s in high demand. LinkedIn recently named UX design as one of the most in-demand hard skills employers look for. And according to Glassdoor, UX design is in the top 25 best jobs of this year. So if you’re considering a job in this field, you know that the outlook is pretty grand.
All UX designers—whether they’re just starting out or have a senior-level position—follow the UX design process. And that’s exactly what we’re going to take a look at in this piece. We’ll go over every crucial element of the UX design process, including developing a content structure, coming up with design ideas, and producing a detailed design.
What Is the UX Design Process?

The UX design process is a series of steps that UX designers follow to create their work. Although every designer might use slight variations of the process (which we’ll detail later in this article), most will use the same broad framework.
The goal of this post is partly to introduce you to the way in which designers go from being given a problem to producing a final design. But along with that, you’re also going to learn about how your work can contribute to business strategy and objectives.
About UX Design
Why Is UX Important?
User experience (UX) design is important because it is a field that emphasizes design thinking, which goes beyond aesthetic considerations. UX designers conduct research to understand the users of specific digital products and craft experiences that suit how they are expected to interact with that product.
Related Read: The 5 Stages in the Design Thinking Process
What’s the Difference Between UX and UI?

User interface (UI) design is a discipline that places most of its focus on design thinking and the elements that users interact with in a digital application. So all of the buttons, windows, and animations that you see in an app were developed by a UI designer.

UX design, on the other hand, focuses on the experience that a user has when they use an app. That means that it interests itself in how an app wants to make a user feel, what kind of behaviors they want to encourage, and what the user is trying to achieve when they use that particular application.
Related Read: UX vs. UI: The Difference Between UX and UI Design(ers)
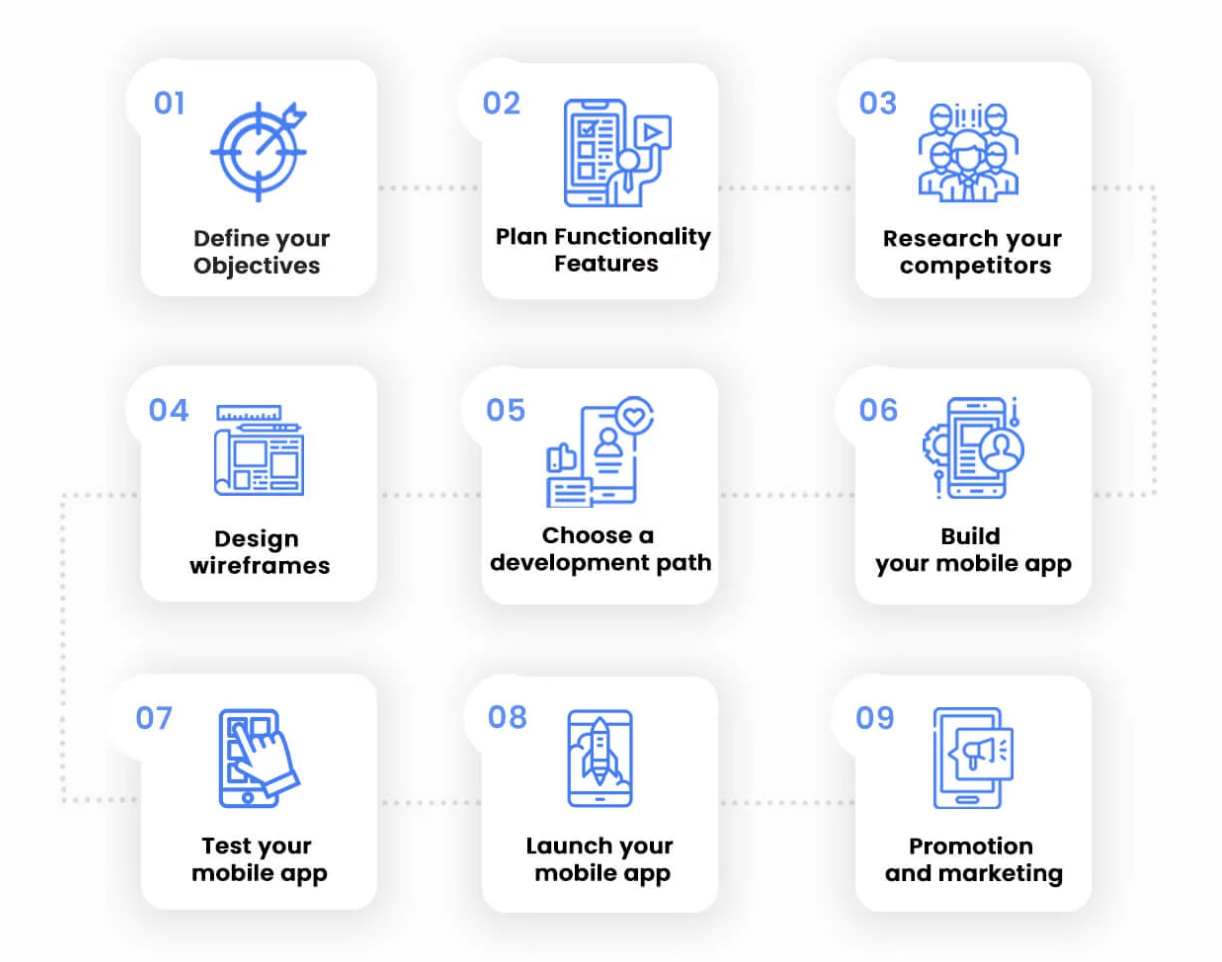
UX Design Process

Now that we know what UX design is, let’s take a look at the steps that are involved in a UX design project.
UX Design Stages
Define
The first step to solving any problem is to define it. Things are no different when it comes to UX design. For example, let’s say that the project involves building an app. In that case, this first step would involve describing why the project is being undertaken, who its target users are, and what the company wants to achieve by bringing users to the application.

When you define the problem in this way, it makes it a lot easier to know where to get started and where you’re headed. It’s also a way to make collaboration a lot easier. When you define the problem, you can bring everyone on the same page and agree on the basics before moving on to the more complex stages of the process.
Research

Research is a big part of any UX designer’s job. Before you can set about designing anything, you need to conduct user interviews with potential users of the application so that you have a clear idea of what your target audience’s preferences are, and what user satisfaction would look like.
This research will be your north star for the rest of the project. Every time you wonder what the app you’re building should look like or what kind of functionality it should offer, you will go back to the contextual inquiry you conducted and let it inform your decisions.

When conducting research, make sure that you don’t ask your interviewees any leading questions. Doing so can lead to getting results that are either too in favor of what you’re offering or too heavily against it. Instead, craft your questions in such a way as to avoid bias so that your research is conducted in a fruitful manner.
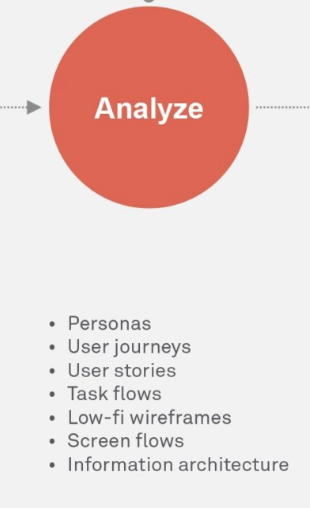
Analyze
The analysis that you will undertake will be to determine what the broad requirements of the project are and what kind of resources you will need to complete it.

Let’s go back to our hypothetical app project. The analysis phase of the project would involve looking at who its main users are, how it’s going to be delivered (i.e. mobile vs. web app), and charting out the user journeys. It’s a way to determine the overall scope of the project and the different tools and people who you will need to contribute to it so that it can be completed on time.
For example, if you’re working on an e-commerce app, then your analysis would lead you to focus heavily on conversion rates and scaling. If it’s a camera app, on the other hand, then you need to focus mainly only on its features and functionality. The results of the analysis will inform how your team shapes up and what kind of roles and responsibilities are assigned to each individual.
Get To Know Other Design Students
Sinem Ozkaya
UX Designer at Microsoft
CJ Hernandez
Senior Designer at StellarFi
Jane French
Founder at Ella Verbs
Design
It is finally time to put your design skills to use. This is the phase during which you will come up with design ideas and produce the content elements that will ensure that your users have an amazing experience using the application.
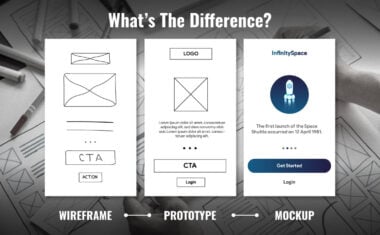
The design process steps usually begin with wireframing, which is when you create the broad outlines of an application. Once that’s done, you can begin producing high-fidelity prototypes of your wireframes with either your preferred UX design tool or a front-end programming language.

Going back to our app example, the wireframe would be an outline of the different screens of the app. Maybe you have a home page, a navigation menu, dedicated pages for other features, and so on. The wireframe would depict the basic layout of each of those pages and the main elements that would be featured on them.
If the project that you’re working on is very large in scope, then you would also create a design system. This is a system that defines all of the content elements and patterns that would be employed to create user experiences for that project.
Validate
How do you know whether everything you’ve done so far was done the right way? Through a validation step, of course. Validating your designs is important because it will let you know whether what you’ve made comports with what you learned about your users during the research phase.

Validation usually starts with the UX team putting themselves in the shoes of their users. This will reveal whether the app serves the needs of its key stakeholders and whether there are any significant flaws in its basic structure.

You could then also bring in focus groups to use the app. This will give you a clearer idea about whether the journey maps that you created were accurate and can be used to produce a usage analytics report for a future design sprint.
UX Design Steps
Stakeholder Interviews
Goal
The stakeholder interviews are the stage during which you interact with all the different stakeholders involved in the projects and understand what their main goals are. By the end of this process, you will have a better idea of the business objectives of the project and the design specifications that you need to cater to.
The stakeholders who you interact with can be both within your company and outside it depending on the nature of the project. There are instances where you might have to talk to multiple decision-makers within your company, different people at the client company, and possibly to customers also so that you can get a clear idea of the scope of the project.
Tools
You can use phone calls and email if you have direct access to all the stakeholders. You can also use a survey tool like Survey Monkey to reach out to members of your target audience.
How To Start
You can start off your stakeholder interviews simply by interacting with stakeholders within your organization. That would include managers, the product team, and so on. Record these interviews so you can refer back to them when you need to.
User Research
Goal
The main goal of this undertaking is to understand your users. What are their needs? What kind of problems do they face? If you can answer those questions, then you will be able to create hypothetical user personas and craft your content strategy plans accordingly.
It can be helpful to do your user research in a phased manner. Start off with a small group and frame your questions in a way that is easy for them to understand. Figure out whether your users are able to understand the project and what you need from them before moving on to a larger cohort of users.
Tools
Tools like Userlytics and Userzoom can help you conduct user research interviews remotely.
How To Start
You could start your user research process even within your own circles. Once you know who your target demographic is, you can conduct interviews with people who fit that criteria.
UX Audit/Competitor Research
Goal
This phase of the process gives you an understanding of how your competitors approach user experience design. You won’t necessarily imitate what they’ve done but it will give you some insights into their understanding of the market and any gaps that you can fill with your own product.
Make sure that you list both direct and indirect competitors as part of your research. Your direct competitors are the companies that offer the very same product in the same niche. Indirect competitors are in the same market and could be offering something that could satisfy the needs of your customers so that they end up not using your product.
Once you’ve identified your competitors, create a document outlining how you stack up against them. Categorize your comparison based on things like loading times, responsiveness, user interface, and overall experience.
Tools
Google is your best friend when it comes to looking up competitors. You can also use tools like Mixpanel and Kissmetrics to produce UX audit reports.
How To Start
The easiest way to start is by looking up your competitors online. Take some time to use their products and describe what you can infer about their content strategy plans. Present your findings to your team so you can brainstorm ways in which you can outdo your competitors.
Wireframing/Architecture Planning
Goal
Before you actually produce design elements, you need a blueprint. That’s what the wireframing and architecture planning process gives you.
Tools
You can use tools like Balsamiq and Moqups to produce your wireframes.
How To Start
You don’t need to worry too much about getting your wireframes pixel-perfect when you start off. Simply produce a design based on the different user scenarios you’ve identified and know that this will be an iterative process.
Design a Prototype
Goal
A prototype is a design concept of the final product. This entails using the wireframe that you’ve created to guide how you make the prototypes. Initially, you might create a low-fidelity prototype so that you can move fast and have something that you can show your team quickly. You might also treat this as an iterative process and create more high-fidelity prototypes later on.
Tools
Webflow, Figma, and Invision Studio are useful tools for the UX prototyping process.
How To Start
When you’re starting off, choose to create a low-fidelity prototype of your wireframe. You can use any of the aforementioned tools to get that done.
User Testing
Goal
The goal of the user testing phase is to observe how users interact with your application and whether you’ve covered all user scenarios in your UX designs.
Tools
UserFeel and TryMyUI are affordable tools that you can make part of your user testing process.
How To Start
You can start off with a small group of users who are part of your target demographic to kick off your user testing process. It doesn’t need to be scalable or scientific at first. You might just watch users go through different parts of your application and observe how they’re interacting with it. You can then move on to more complex tools to scale that process.
Interpret & Improve
Goal
Once you’ve completed all of the aforementioned steps, you’re going to have a good idea of how your first batch of test users is interacting with your application. The goal of this final phase is to first interpret the data coming in from your analytic tools and then use it to improve the performance of your app.
Tools
UsabilityHub and Loop11 can help you get insights in terms of usability and user testing.
How To Start
You can start by using the aforementioned tools to obtain insights about your app. You’re looking to gain an understanding of how people use your app and whether that aligns with what you’re trying to achieve. You would then go back to previous steps in the UX design process so that you can make improvements wherever you need to.
UX Design Process FAQs
Who Is Involved in the UX Design Process?
The people involved in the UX design process can differ from organization to organization. At its most basic, it can involve just a single UX designer doing the bulk of the work. But often there’s an interaction designer, developers, and human interface designers who can become involved in projects.
Is the UX Design Process Necessary?
UX design needs to become an important part of your product development process if you want to build digital products which serve and delight users.
Are There Any Alternatives to the UX Design Process?
There can be small alternatives to the conventional design process. But you will still need to do user research, wireframing, and testing if you want to create a digital product the right way.
Since you’re here…
Interested in a career in UX design? Rise to the top of the CV pile when you enroll in our UX Bootcamp—you’ll get a UX job or your tuition money back. Take a look at our student reviews and test out our free UX course to get a feel for our style and results. TL;DR: average starting salaries for our students = $85,440. Let’s do this.