Free UX Design Course
Dive into UX design with our free starter course. Transform your creative ideas into user-friendly solutions.
You put in the hours to learn the required skills, did the work, and now the time has come—you’re ready to apply for a new job in the user interface (UI) or user experience (UX) design and show off your UI design resume.
No matter your experience level, developing the perfect resume can be tricky. Sometimes it’s challenging to decide what to include and how to organize it appropriately.
Good news! You already possess the skills you need to build an excellent UI resume.
As a designer, you know that good design is all about the user. Put your skills to work on your most important project yet—your resume.
Looking for some inspiration? We have a few examples of exceptional UI design resumes that may help you get started. But first, let’s learn the basics.
Table of Contents
The Importance of a Great UI Designer Resume
A solid designer resume summarizes a designer’s knowledge, experience, and education. A resume aims to show how your talent and skills will be beneficial to your future employer.
Because UI is a rapidly growing field, postings for these positions attract a lot of applicants. Reviewing hundreds of applications in detail would take too long, so hiring managers focus their attention on the most relevant candidates.
How do they get to those select few? According to Indeed, they scan.
If you want to stand out in a sea of applicants, your resume needs to be scannable and memorable.
If you’re wondering about that impressive portfolio you’ve created, employers do review portfolios, too. But if you don’t have a strong resume, the hiring manager may pass you by before they even see your technical skills.
What To Include in a UI Design Resume
Concise your entire educational and professional background onto one page can feel pretty daunting, we know. As a UX or UI designer, you have additional pressure as you are responsible for providing design solutions that will provide the best possible user experience, and your resume represents your first opportunity to demonstrate this.
Taking it back to basics will help you through the process. Although your design will be unique, all resumes will contain similar information. Let’s take a look.
Contact Information
Every resume should include contact information. Don’t make a hiring manager hunt for it—make sure your name, phone number, and email address are prominently displayed.
Employers will need to see your portfolio after they review your resume, so include a link to it. The portfolio is a vital part of your application because it showcases your technical skills.
If you are active on social media, consider adding your profile links. LinkedIn is especially useful since recruiters often look at this platform to verify your employment information, or even initiate contact with you. Only link to complete profiles and active accounts. Inactive profiles are worse than no profiles at all.
Brief Summary
Your summary section sets you apart from other designers.
Use this section to your advantage. Introduce yourself, showcase your creative abilities, and summarize your career as a designer. Include a few skills and knowledge about UI that demonstrate your enthusiasm for the field, but keep it short. It is more important to convey your personality than your whole life story.
Pro tip: Look at UI job descriptions to find keywords that apply to you, and add them here.
Check out this example for a little inspiration:
Experienced UI/UX Designer with a 5+ year proven track record of creating, improving, and developing IT solutions. Highly skilled in Sketch and UX research. In a previous position at ABC Company, achieved 10% early completion of projects with a client satisfaction rate of 92%.
This summary highlights a few of the applicant’s strongest skills while referencing measurable, specific results that demonstrate their talent.
Education History
Describe your education to date, beginning with your highest degree. Include the school, your major and degree, and your dates of attendance.
You’ll want to emphasize this section if you’re an entry-level professional or a new graduate with little work experience.
Be sure to mention any extra education you received outside of school, such as foundational courses and certification classes. Education sources like these demonstrate your knowledge and add value to your application.
Relevant Skills
Remember how hiring managers filter out the first round of applications to the most relevant ones? This filtering is mostly driven by keywords, whether scanned manually or by applicant tracking systems (ATS).
To make it past the first round, you need to match your skill keywords with those listed in the job description.
So what skills are employers looking for in a UI designer? Good candidates should have these essential hard skills:
- UX research skills
- Wireframing and prototyping skills
- UX writing skills
- Interaction design skills
- Coding skills
- Information architecture skills
It will also help to know a few industry-standard programs. If you have experience with any of these, be sure to mention it. UI designers use these six primary programs:
- Sketch
- Invision Studio
- Proto.io
- Webflow
- Balsamiq
- Axure
Don’t forget to mention your soft skills as well. They refer to your overall work style. Designers are people-focused, so hiring managers pay close attention to necessary interpersonal skills like:
- Empathy
- Curiosity
- Flexibility
- Communication
Employment Experience
Organize your work experience by date so recruiters can start with the most relevant information. Include the name, title, and dates of your previous employers. Briefly describe your responsibilities and achievements at each job, including relevant keywords from the job description. Consider using bullet points for easier scanning.
You may not have much work to list if you’re right out of school, and that’s okay. List any experience you have in related fields, such as graphic design, or any aspect of a previous job that may be relevant.
As an example, if you conducted usability testing for a project in your previous job, make that a bullet point. Describe the testing, the results, and your contribution to the project’s success. This will demonstrate your UI skills and showcase your experience.
If you’re an experienced designer, try to limit the descriptions to your most significant achievements. Don’t overstress your design skills (everyone applying will have the essentials). Instead, emphasize achievements in leadership and the soft skills that make you an effective leader.
Honors and Awards
Show off any relevant accolades or awards you have received for your work. Don’t be modest. Now’s the time to brag about your talents!
Being a member of the UX/UI community shows your dedication to the field, so don’t forget to mention any volunteer experiences or affiliations you may have.
Examples of UI Design Resumes
All these factors come together to create a polished final design, but how? Here are some examples of resumes from professional UI/UX designers with varying experience levels to get you started.
Junior UI Design Resume
In the UI field, a good resume is imperative to landing a job—especially for newcomers. It is essential for aspiring designers to make their resumes stand out by highlighting their education, experience, and potential.
Consider these tips for a junior UI resume:
Take Your Design to the Next Level
You may not have as many projects in your portfolio as other experienced applicants, so make your resume stand out. Think about your resume as a UI/UX project and use relevant techniques.
Don’t be afraid to be unique. If you start with a template, customize it by changing fonts, adjusting column widths, or adding section dividers. Or, create a custom design that fits your personality.
Above all, the main focus should be on readability. Pay close attention to these key areas of UI/UX resume design:
- Color: Consider adding a splash of color to your resume. Make it subtle, though. The text should be black to make it easy to read.
- Typeface: Use a simple, clean font for your body text. Putting your name or certain headings in an interesting font is okay, as long as they’re clearly readable. Italicize or bold headings to create visual hierarchy.
- Graphics: Generally, you should avoid heavy illustrations and graphics on your resume since they can be distracting. Using small icons to highlight headings or other relevant information is okay, but leave enough white space and save the fun designs for your portfolio.
Concentrate on Your Education
Most students and recent graduates don’t have much work experience, so try to frame your education as your career. Feature only the best, most relevant examples from your education and projects. Additionally, you can showcase your excellent grades and other accomplishments, such as awards and honors.
Showcase Your Internship
An internship is a significant accomplishment that can enhance your resume. While internships aren’t essential, they can serve as an asset to demonstrate your abilities. Include any relevant experiences you’ve had that used your skills, even if they aren’t directly related to design.
Here are two examples of junior-level UI/UX design resumes that illustrate applying these tips.
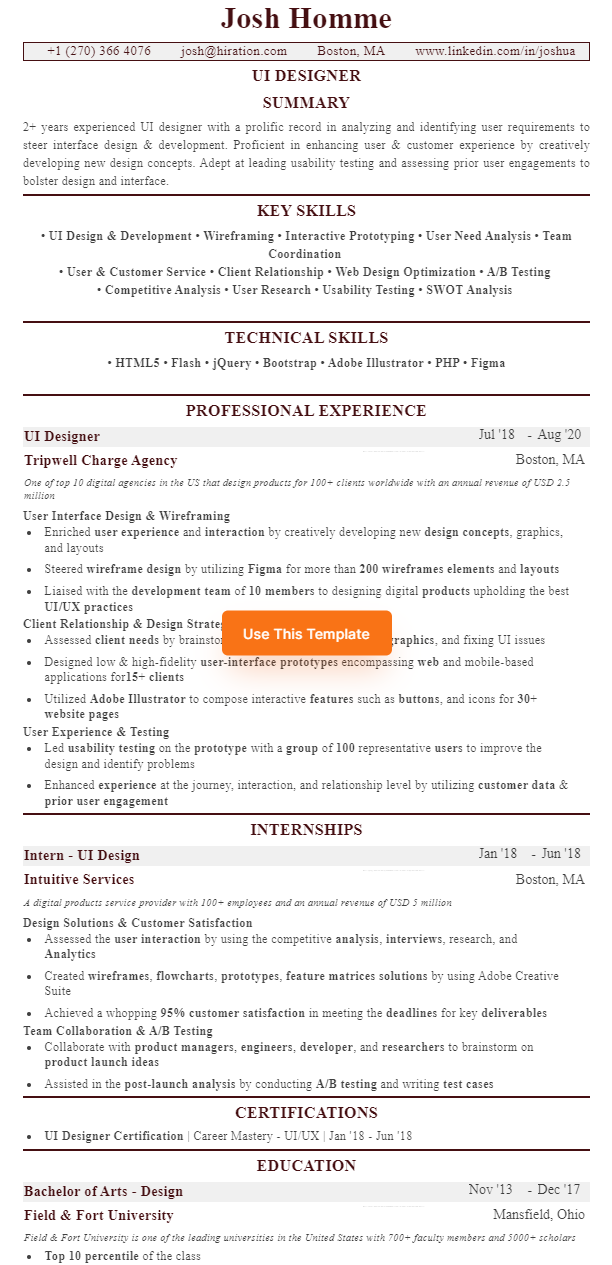
Josh Homme

Spot on:
- If you don’t have much employment experience, consider adding internships or volunteer experiences. UX/UI design internships are a great way to show your skills. This designer complemented their two years of work experience with their internship, emphasizing their technical and key skills.
Step it up:
- Having plenty of relevant information is great, but keep it simple. Despite keeping the resume to one page, bolding the keywords in the job descriptions here made the page look cluttered.
Debra Brambila

Spot on:
- No matter where you are in your career, showcasing your skills is critical. This resume shows how newcomers to the career field can showcase their skills. Even though this designer doesn’t have direct UI experience, they’ve listed relevant work at previous jobs. They also included UI keywords in the skills section.
Step it up:
- Your summary section should be relevant to your job description. Rather than labeling yourself in general terms, use that section to describe how you can precisely meet the job’s needs. For example, instead of writing “creative graphic artist and designer with talent for developing unique custom artwork,” this statement could be rewritten to say “talented UI/UX designer with experience in wireframing and prototyping.”
Get To Know Other Design Students
Dominick Andre
UX Designer at Fidelity Investments
Micole Simpson
UX Designer at Skipify
Diego Encarnacion
Design Researcher And UX Designer at IBM
Senior UI Design Resume
Designers moving up the career ladder should update their resumes accordingly. Senior designers no longer have a competitive advantage over their peers based on their visual design skills alone. Leadership skills and real-world experience are what set you apart.
Here are a couple of key things to keep in mind for senior-level designers:
Exhibit Leadership Skills
It’s usually the senior UX/UI designers who lead teams, so emphasize any management experience you have. Include a bullet point for each team or project you led that explains how your leadership affected the project.
Showcase your leadership skills with action words. While keywords are nouns that describe your skills, action words are verbs that describe the way you achieve the keyword skills. For example, a good action word for the keyword “project management” might be “directed” or “spearheaded.”
Here are a few examples of impactful statements about leadership:
- Designed and produced a visual design experience for ABC application launched in January 2021 while leading a team of 6+ designers
- Directed a team of UI/UX designers and researchers in identifying, developing, and solving usability problems for multiple clients using the ‘double diamond’ methodology
- Developed requirements for 10+ projects through brainstorming sessions with UI designers, UX designers, developers, business owners, and other project participants
Display Your Professional Development
Show prospective employers that you are committed to the job for the long run. Share a list of projects you have completed from beginning to end, or showcase your progress throughout a long-term position.
You can format your career progression in several ways to make it look more dynamic. The stacked entry format lists each of your positions under a single heading for a specific company. This option saves space and looks clean and organized, but is only ideal if your previous positions at the company share similar skills and responsibilities.
Alternatively, you can use a separate entry format. In this approach, each job position is listed individually as if it had been performed at a different company. As a result, you can highlight your promotions and career progression at your organization without undermining your earliest jobs.
Check out these two examples of senior-level UI resumes that incorporate these features.
Vince Swaniaski

Spot on:
- Brevity and clarity are key. This designer’s resume contains a lot of information, but it is concise and limited to one page. It may be necessary to experiment with format or reduce margins to include as much information as this senior designer does.
Step it up:
- Using metrics and data that demonstrate your measurable impact will help you demonstrate your value with more credibility. Although this designer’s leadership ability is demonstrated by statements such as “provide art direction to other designers” and “execute design stages from concept to hand off of design files for digital development,” adding numbers and statistics would strengthen those claims.
Stacy Bones

Spot on:
- Your summary should clearly state your position as a UI/UX designer. This designer gains attention without graphics by leveraging keywords and indicating their qualifications immediately.
Step it up:
- While minimalism and clarity are great, don’t forget to show some personality with subtly varied fonts, colors, and icons. Provide an excellent user experience for your hiring manager! They don’t want to see the same thing they’ve seen before.
Additional UI Design Resumes Worth Reviewing
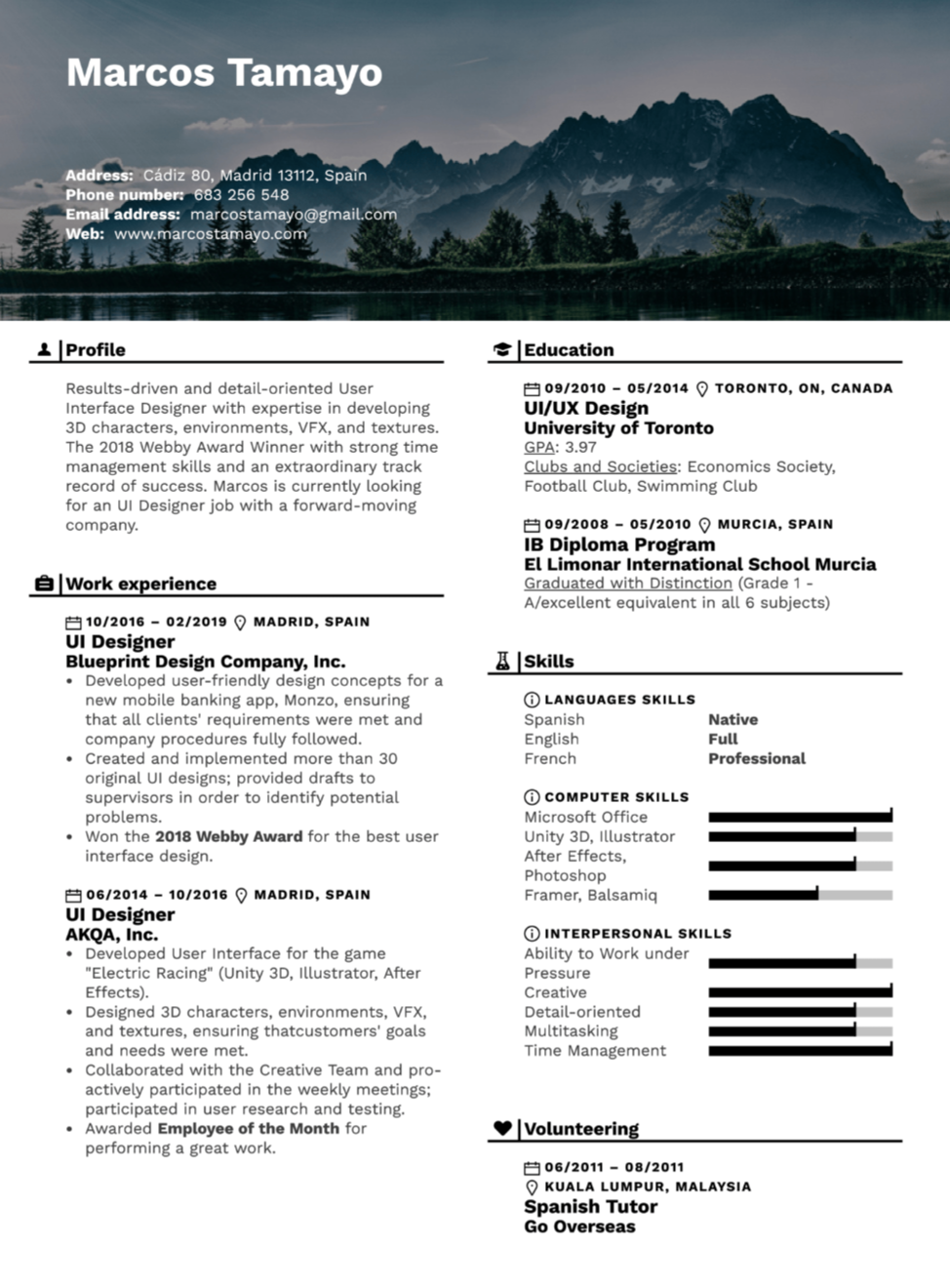
Marcos Tamayo

Our favorite thing: This resume is a great example of how you can add a little personality to your design. Images have been included to give an idea of this designer’s style without being distracting. Progress bars in the skill section also add visual impact.
Michelle Flacks

Our favorite thing: Boast a bit about your most significant achievements! By mentioning specific designs, this designer reinforces their skills and lets the recruiter know what to expect in their portfolio.
Zach Freed

Our favorite thing: This designer went the extra mile by including references to establish credibility. A list of references shows your confidence in your talent and networking abilities. Additionally, the resume is well designed with a good balance between content and design.
UI and UX Design Resume Differences
UI and UX are often used interchangeably when explaining product design. But while they are connected, they are not the same.
Think of it this way: all apples are fruit, but not all fruits are apples. The same applies here. All UI is UX, but not all UX is UI.
UX involves many different disciplines that contribute to designing products and services that meet users’ needs and help them complete tasks efficiently. The user interface design is just one of those disciplines, among others such as interaction design, content strategy, and user research. UI’s role is to focus on the ease of use, efficiency, and enjoyment of an interface.
What does this distinction have to do with resumes?
Expertise in both UI and UX can help you stand out from other designers.
The role of UI designers is crucial and highly desired. Without UI, UX is simply a framework. If you have specific UI skills, be very clear about highlighting them. Including only general UX design keywords may obscure your additional UI skills.
According to ZipRecruiter, your resume should include some of the following must-have skills and keywords for UI designers:
- User-Centered Design
- JavaScript
- Wireframes
- Usability Design
- Site Maps
- Interaction Design
- Storyboarding
- User Interface Design
- Prototype Design
- Adobe Creative Suite, including Illustrator
Tips for Creating the Best UI Designer Resume
Now that you understand the basics of UX/UI design resumes, let’s see how to put it all together. These tips can help you navigate the design process and avoid common mistakes.
Must Do’s:
- Design for your user. That’s what you do! Your resume has a user, so put your skills to the test. Imagine your resume as a UI/UX project, and arrange your resume so that your readers can easily find what they need.
- Differentiate yourself as a UI/UX designer. You can best market yourself by highlighting your specific design expertise on your resume. Hiring managers say that most design roles require an understanding of both UI and UX. Show them that you have experience with both and possess a versatile skill set.
- Emphasize those keywords. This goes along with the previous tip. Employing managers typically skim resumes, so catch their attention by speaking their language. To ensure your resume gets past filters and advances, use keywords from the job description.
- Adapt your resume to your career level. When you’re just starting out, focus on your education and notable achievements. If you want to advance your career, focus more on leadership and direct effect.
Definitely Don’ts:
- Ignore little mistakes. First impressions matter. The most common errors on a resume are the most likely to get it rejected. Make sure there are no typos, poor grammar, or dead links, and get feedback from others before submitting.
- Use a poorly structured, non-customized design. You are a UI/UX designer! If you’re not creating a great resume viewer experience, how can they believe you’ll do it on the job? Make your layout appealing, intuitive, and customized.
- Include extraneous details. Focus on relevant skills and experience according to the job description. A resume not tailored to the job opening will just get tossed out and waste everyone’s time.
- Make it too long. It’s best to keep your resume to one scannable page, despite the temptation to put as much information on it as possible. Don’t worry; you can add anything extra into a portfolio or discuss it in an interview.
- Leave out your portfolio link. Resumes are just one part of an application. Your portfolio is what makes or breaks you. You should link to it prominently so recruiters can easily find it and review your skills.
Where To Find UI Design Resume Templates
Starting with a template can make the resume design process easier. You can find resume examples and templates on many sites. Here are a few of our favorites:
- Zety: Zety offers a variety of design-focused resume templates, as well as a resume builder.
- Resume Worded: Get this free design template from Resume Worded and learn why it’s a great layout for UI/UX designers.
- KickResume: From full-stack developers to junior designers, KickResume has an extensive collection of UI/UX-specific resume templates.
UI Design Resume FAQs
If you’re still unsure about how to draft your UI design resume, check out these common questions for a few more tips.
Should You Customize Your Design CV for Each Job?
Yes, every resume should be tailored to the position you are applying for.
Don’t worry, you don’t need to rewrite it for every job. Just take a few moments to scan the contents and tailor the resume objective for the position. To accomplish this quickly, highlight the key requirements in the job description and include them exactly the same way on your resume (if you possess them, of course).
As a result, you not only get past those pesky keyword filters but also demonstrate that you were thorough in your research.
How Long Should a UI Design Resume Be?
A single page only. Yes, that’s hard, but you can do it.
A good resume is concise, clean, and easy to read at a glance. Ensure your personal information is easy for the reviewer to understand so you can succeed in the first round, and save the explanations for the interview.
What Skills Should You List on Your Design Resume?
Designers who succeed in UI/UX have a mixture of hard skills related to research and design as well as soft skills related to creativity and collaboration.
A recent report by Jobscan shows that the most common hard skills found across UI Designer job descriptions include UI, design, UX, and interaction design. Here are some of the other top skills found in the report:
- Front-end web design
- Strategic direction
- Creative design
- Visual design
- Research
- Adobe XD and Adobe Photoshop
- Collaboration and communication
- User experience design
Keep in mind that recruiters may not know the technical terminology you do. For example, in UI design job descriptions, you might see the phrase “interactive design” when most designers refer to it as “interaction design.” When this happens, use the term from the job description.
Since you’re here…
Not sure where you’ll find the time to learn UX and UI skills? We’re here to help. Our fully flexible UI/UX Design Bootcamp takes just 12-15 hours a week over 6 months and is proven to increase student salaries by $25,033 on average per annum. We’ve helped over 10,000 students make the switch without quitting their day jobs – shouldn’t you be next? Jump in today with our free design fundamentals course.






